ShopWind开源电商系统支持页面可视化编辑,也就是页面装修。页面装修是ShopWind商城系统布局的一个重要部分,也是一大亮点功能。大家都知道一个多用户商城系统,有很多的子页面,修改页面布局和数据展示相对困难。页面装修功能就可以让页面布局变得简单,全程可视化编辑,不需要懂得任何代码就可上手。支持DIY,拖拽组件更换位置,配置图片、连接、颜色、圆角直角边框、自定义展示页面数据等等。
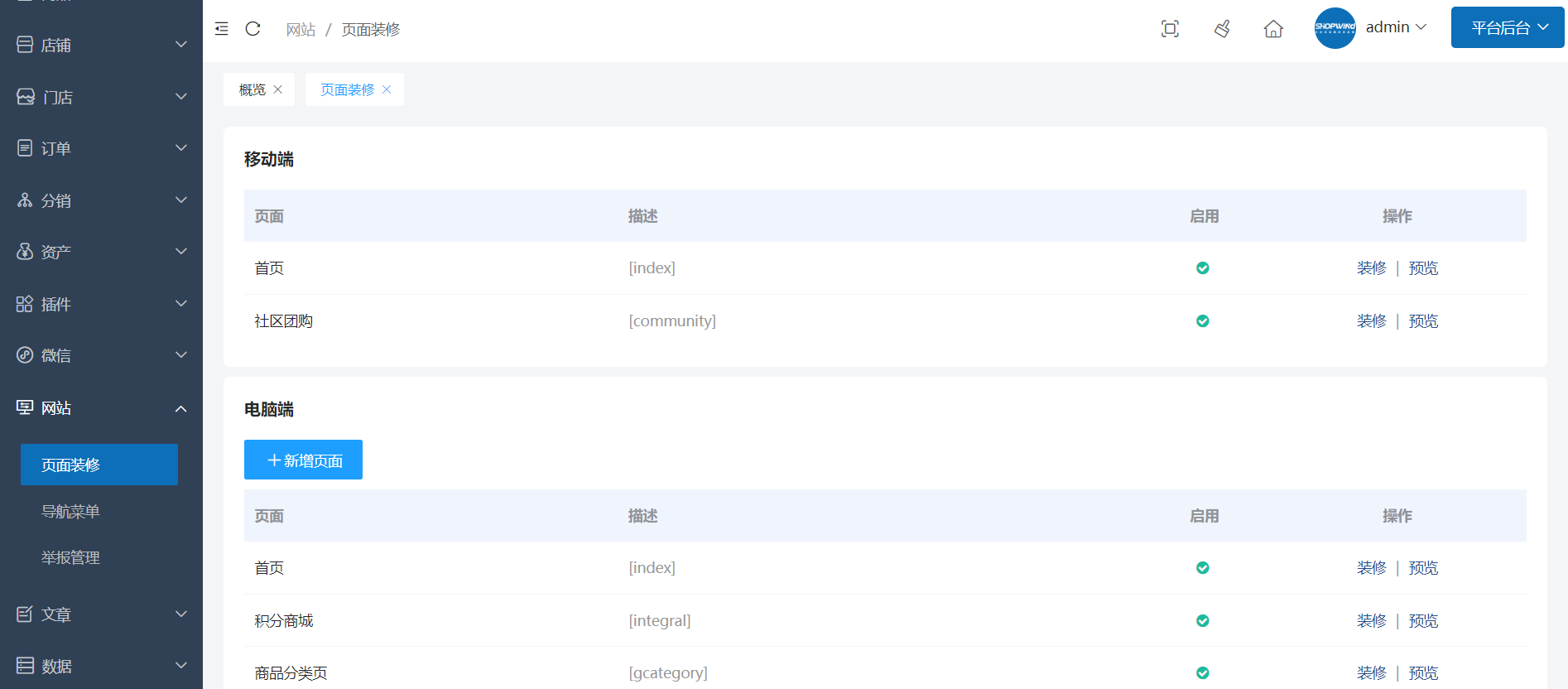
ShopWind系统移动端、PC端均支持页面装修。可装修的页面包括主页、积分商城、商品分类页、店铺分类页和登录页等。如果您想在更多页面也使用可视化编辑,也可以自定义添加页面。如下图所示:

下面以移动端首页展示下ShopWind系统的页面装修功能
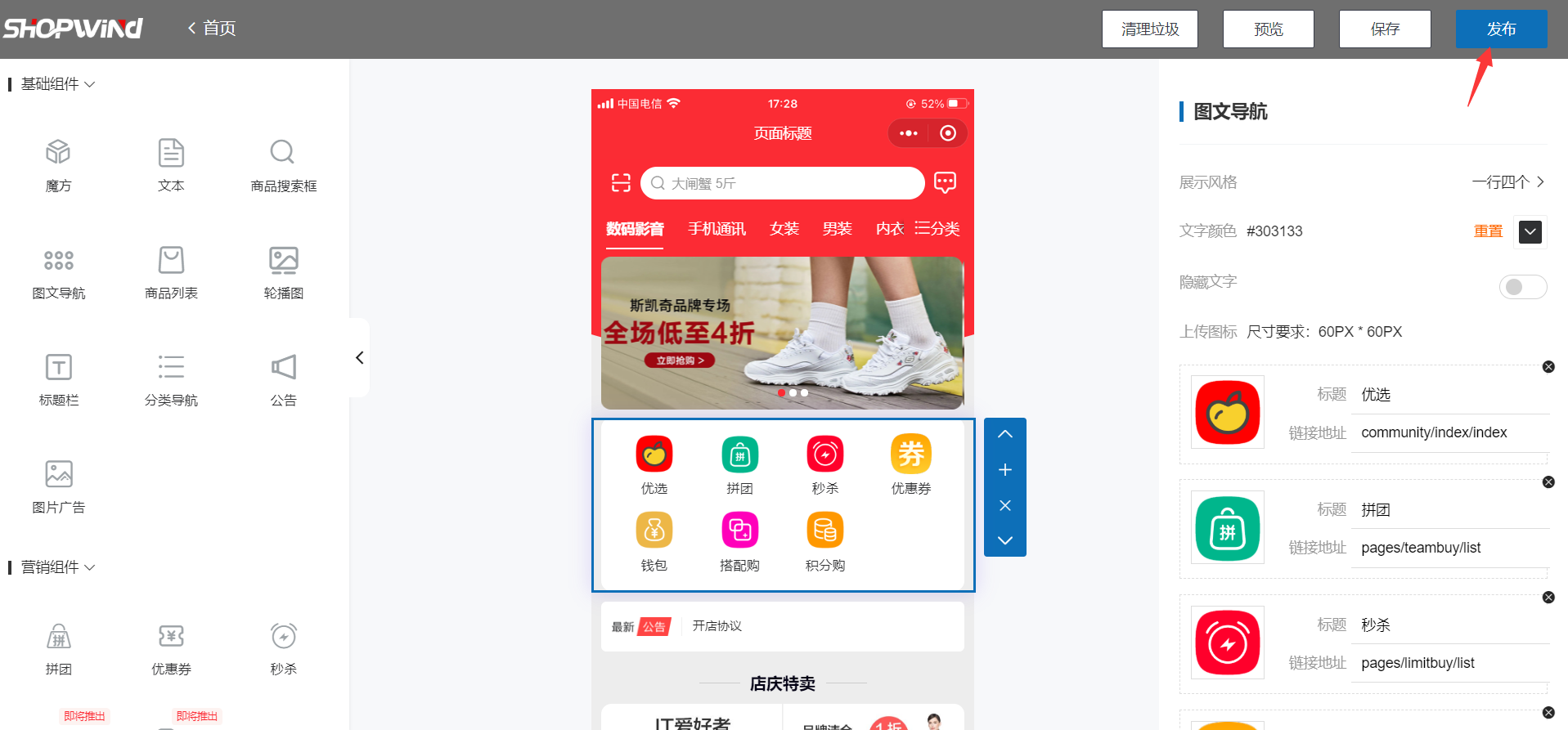
1.登录平台后台管理,找到网站》页面装修如上图所示,点击移动端,首页后面的装修。进入后如下图所示

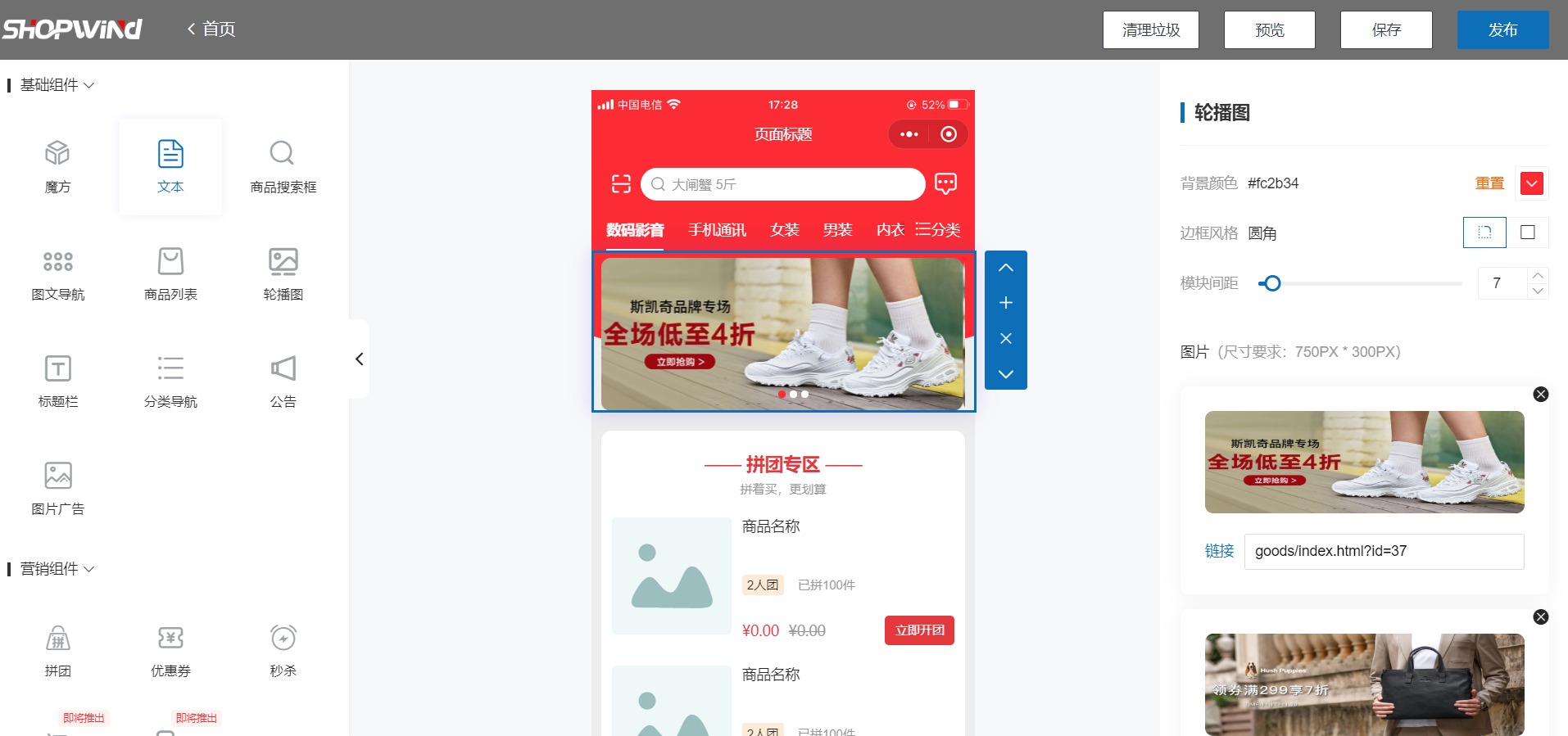
左边为组件区,点击组件即可添加组件到中间视图页面中。中间为视图页面,也就是编辑后的效果。点击视图页面轮播图组件,右边出现该组件的配置项。这里支持配置颜色、图片边框圆角或直角、模块边距、可上传多个图片,更改图片的链接地址。每个组件均可以拖动或点向上向下按钮调整位置组件在页面中显示的位置,也可以删除多余的组件。
2. 重复点击左边组件,加入想要的组件,编辑相关组件配置,完成后点击工具栏上边的发布即可完成页面模板的编辑