ShopWind 开源电商系统新版本H5基于uniapp开发,开发HBuilderX工具开发生成使用。前端使用vue.js,通过接口调用数据,实现了和APP客户端功能的同步,并且大大提高了开发效率。下面介绍下ShopWind新版本H5的功能特点和部署步骤。
1. 先看从外观认识下新版本(uni版)和旧版本H5端。
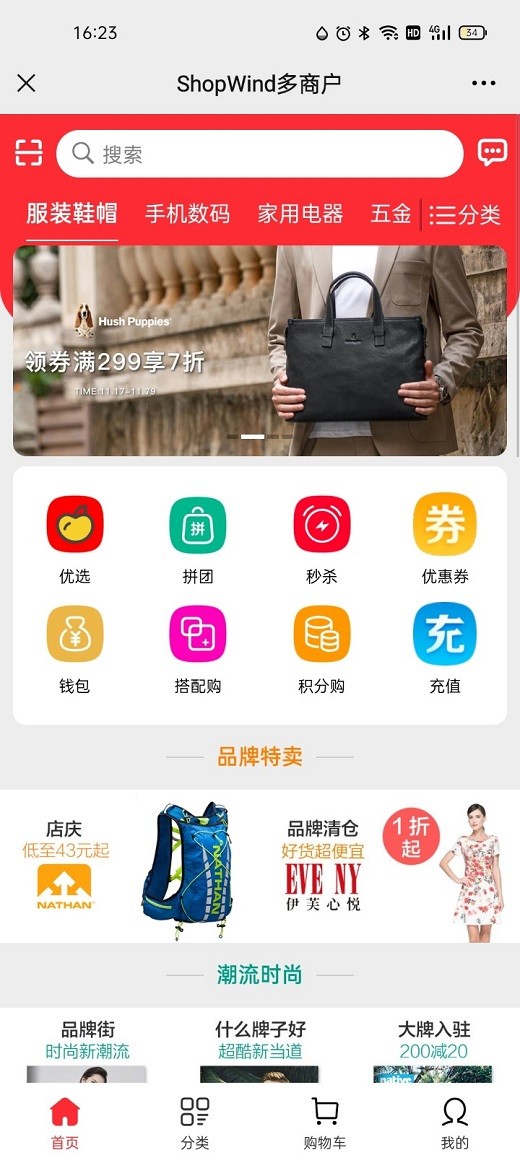
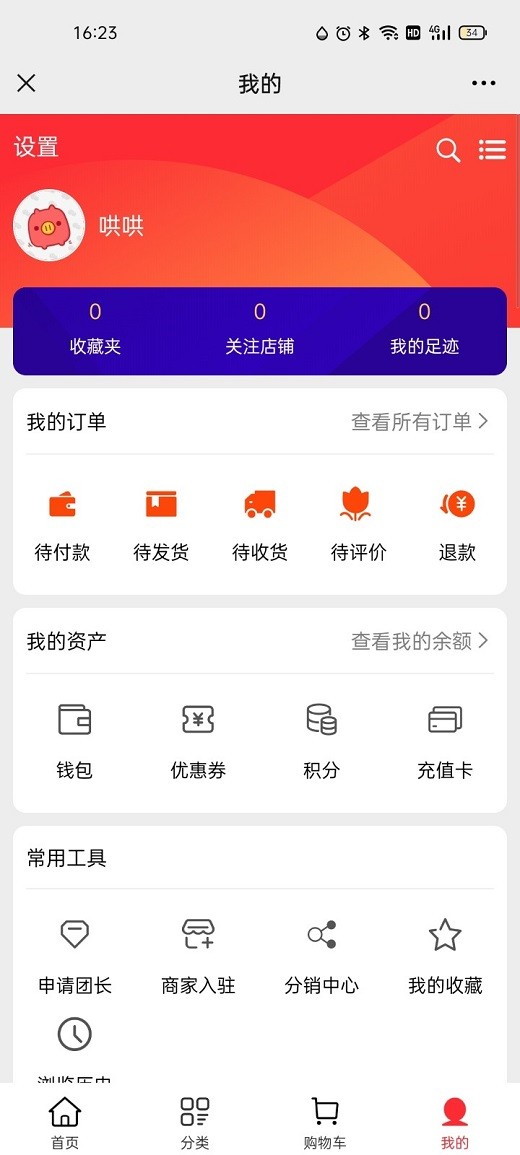
uni版H5演示地址:h5.shopwind.net
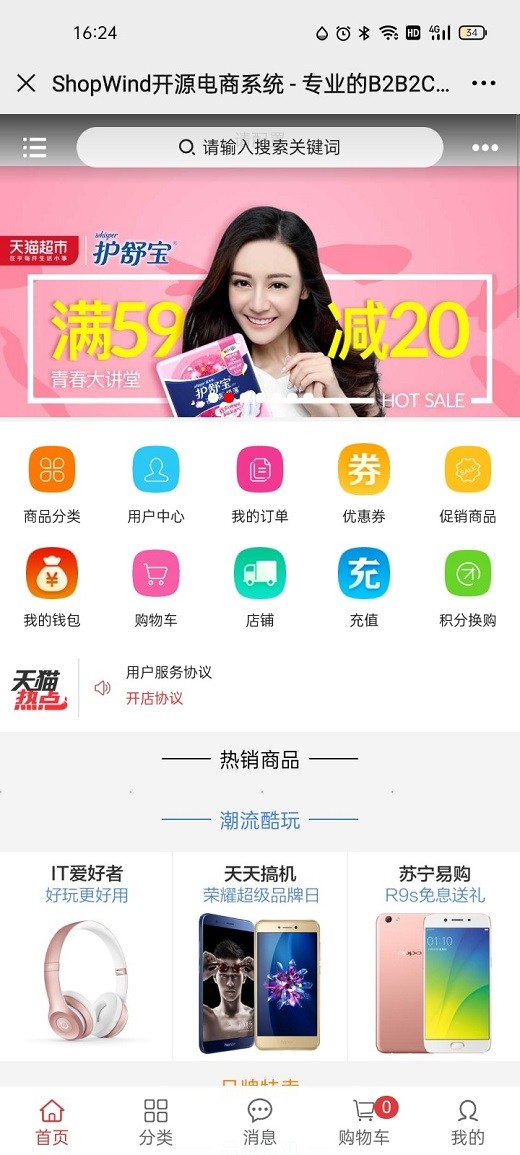
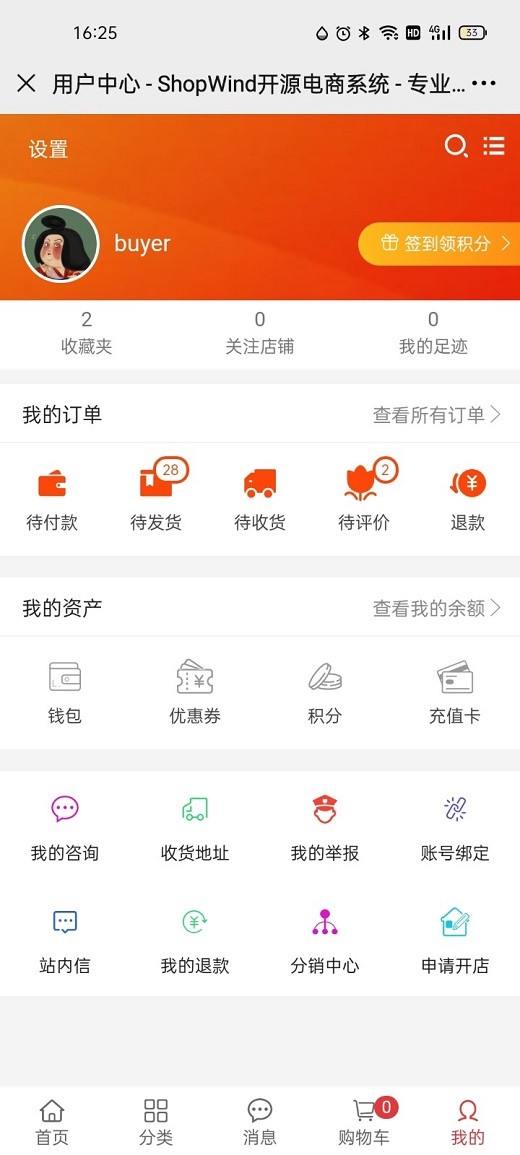
旧版H5演示地址:m.test.shopwind.net
uni版H5 首页

旧版H5首页

uni版H5 会员中心页

旧版H5会员中心页

2. Uni版开发的主要优势
- 多功能程序同步 端源源生成多端,iOS、H5、信小程序、头条小等用户端,实现多功能同步。当然也需要测试不同场景的微问题,实际支付、登录、分享等接口在各端的技巧和支持情况,以及一些链接配置和导航条等显示的问题。
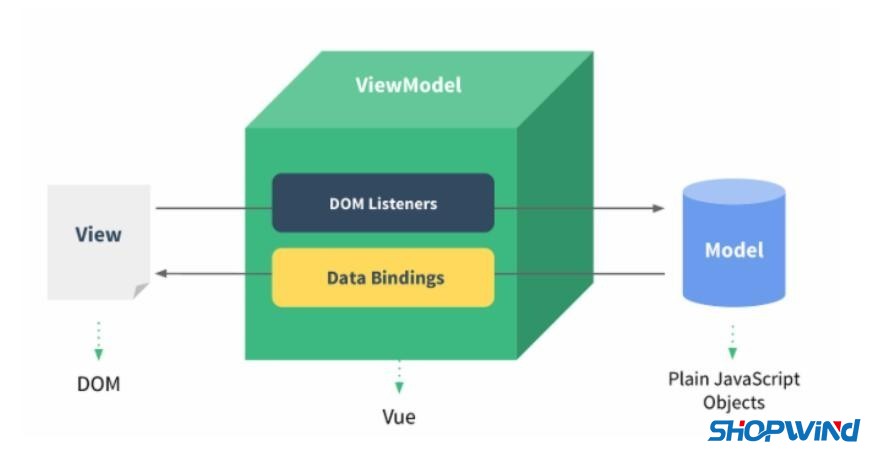
- 双向数据绑定,异步更新 Vue公司采用MVVM模式,数据双向绑定,减少了DOM操作,彻底放弃了传统前端开发使用jQuery的操作文档的模式,将更多精力放在数据和业务逻辑上。

- 标签简化,布局更加容易 统一开发采用视图标签取代了HTML中传统的DIV,p,跨度等标签,化繁为简。采用柔性布局取代了CSS中的定位和浮动,对浏览器的兼容性更加友好。
- Uniapp的组件丰富 比如地区选择、日期选择等原生组件,调用时组件分类,非常。自己的组件,多页面重复应用。同时也可以DCloud 平台也有非常多优秀的人,分享各种优秀的组件。组件的使用开发开发容易容易。
- 采用最新的Vue.js库 Vue.js是非常轻巧、高性能库,拥有非常容易上手的 API,相应和运行非常快速。



