ShopWind移动端APP、微信小程序、H5在发行前,需要在源码中配置以下参数,以实现接口通讯策略,先下载Hbuilderx工具:
一、下载并安装HBuilderX工具,下载地址:https://www.dcloud.io/hbuilderx.html。
二、打开HBuilderX导入项目。点击工具栏,文件》导入》从本地目录导入。
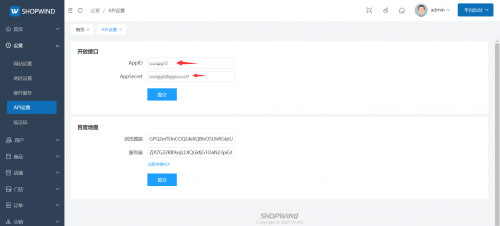
三、打开已经安装的服务端后台,设置-》API设置-》开放接口中AppID和AppSecret填写

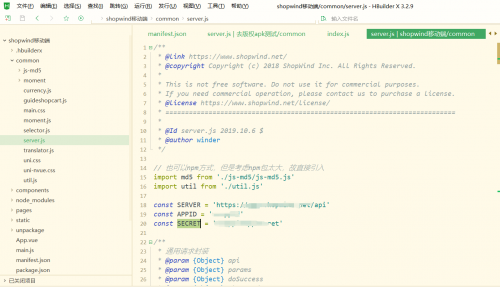
四、打开移动端项目中的文件common/server.js,填写三个参数:SERVER为服务端api接口地址,APPID和SECRET与第三点平台后台填写的一致性。

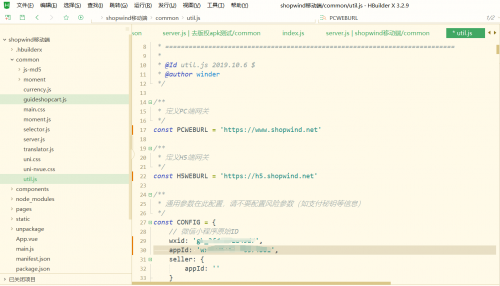
五、打开移动端项目中的文件common/util.js,填写以下参数:PCWEBURL为PC端域名,H5WEBURL为H5端浏览的域名。wxid为微信小程序的原始ID,appId为微信小程序的AppID(小程序ID) 。

六、通过以上操作,前端就可以与后端服务器实现通讯了。
注意:如果是发布为H5端,还需要做个跨域设置,请参考:https://www.shopwind.net/forum/thread/330.html


