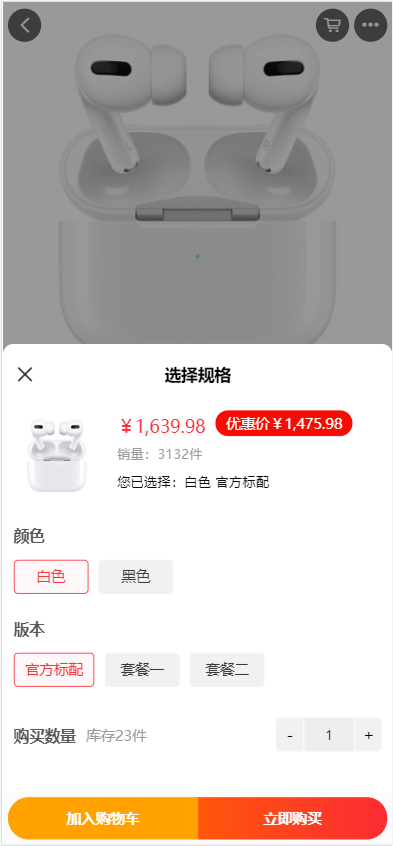
ShopWind多商户商城系统支持多个规格展示,如下图所示

一个商品设置两组规格规格,第一组规格可设置了图片,在前台切换规格的时候,商品主图会跟随规格切换而变化。如果之前规格切换时候商品主图没有变化,可以根据以下做代码修改。
修复方案:
1、打开移动端/pages/goods/index.vue文件,第401行,将代码
<image :src="goods.default_image" mode="widthFix"></image>
修改为:
<image :src="cart.image||goods.default_image" mode="widthFix"></image>
2、打开移动端/pages/goods/team.vue文件,第177行,将代码
<image :src="goods.default_image" mode="widthFix"></image>
修改为:
<image :src="cart.image||goods.default_image" mode="widthFix"></image>


