1、到DCloud官网下载开发工具HBuilderX,如已经安装了HBuilder X开发工具,此步骤略过
HBuilderX:官方IDE下载地址
https://www.dcloud.io/hbuilderx.html

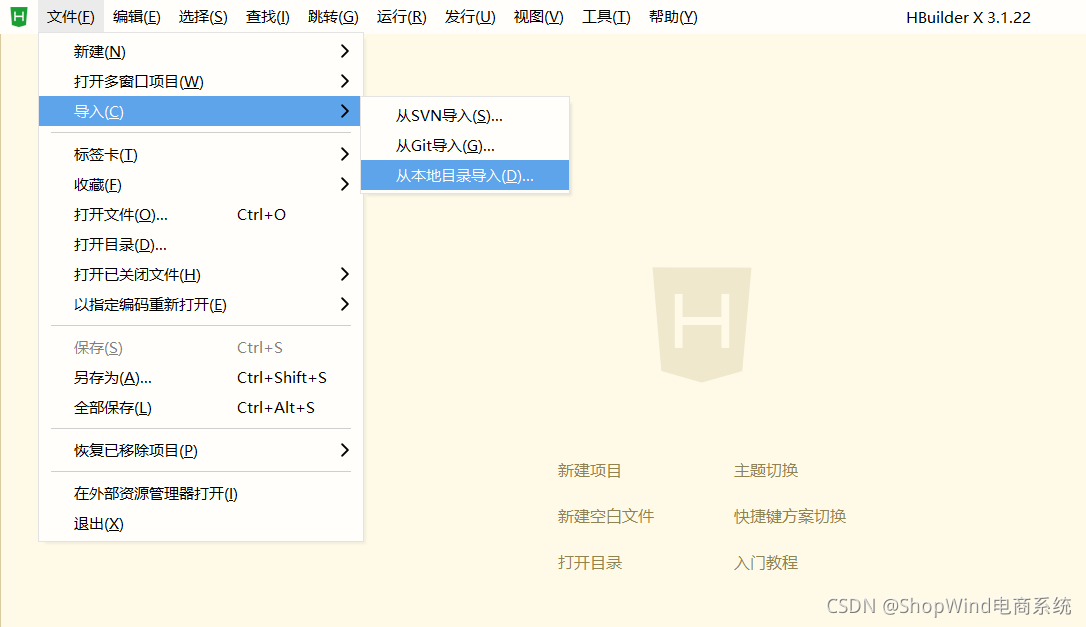
2、 打开HBuilder X 开发工具,导入项目
首次使用HBuilderX工具,需要登录账号(如果没有账号需要到DCloud官网注册一个账号,生成DCloud appid需要账号登录)。HBuilderX工具,点击菜单栏文件》导入》从本地目录导入,选择ShopWind移动端(v4版本则为:shopwind/template/uniapp)目录导入

3.配置通讯秘钥
打开 ShopWind移动端源码(v4版本为:shopwind/template/uniapp)/common/server.js 文件,将 APIURL,APPID,SECRET 三个参数填写为自己的,APPID,SECRET 与 平台管理后台/设置/接口设置 填写的值一致
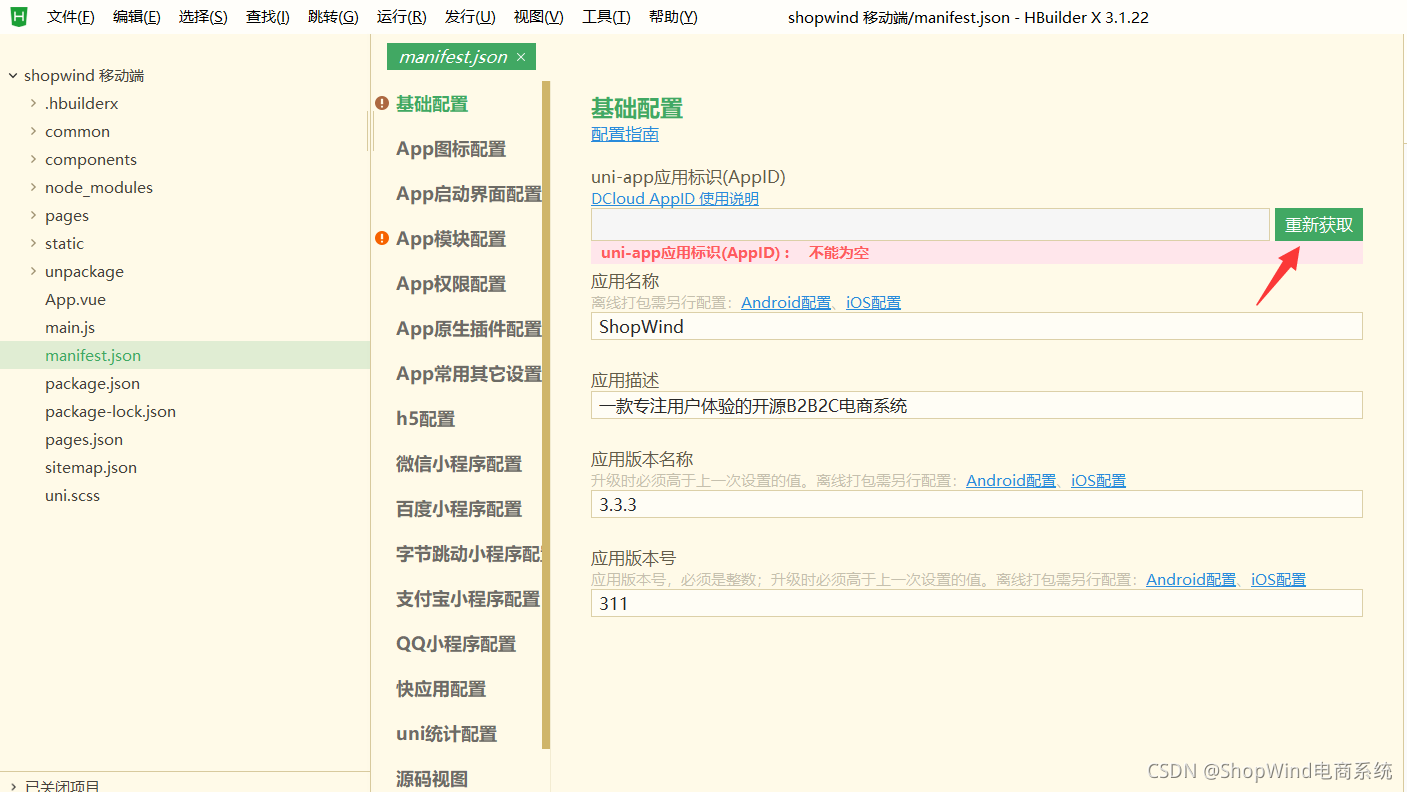
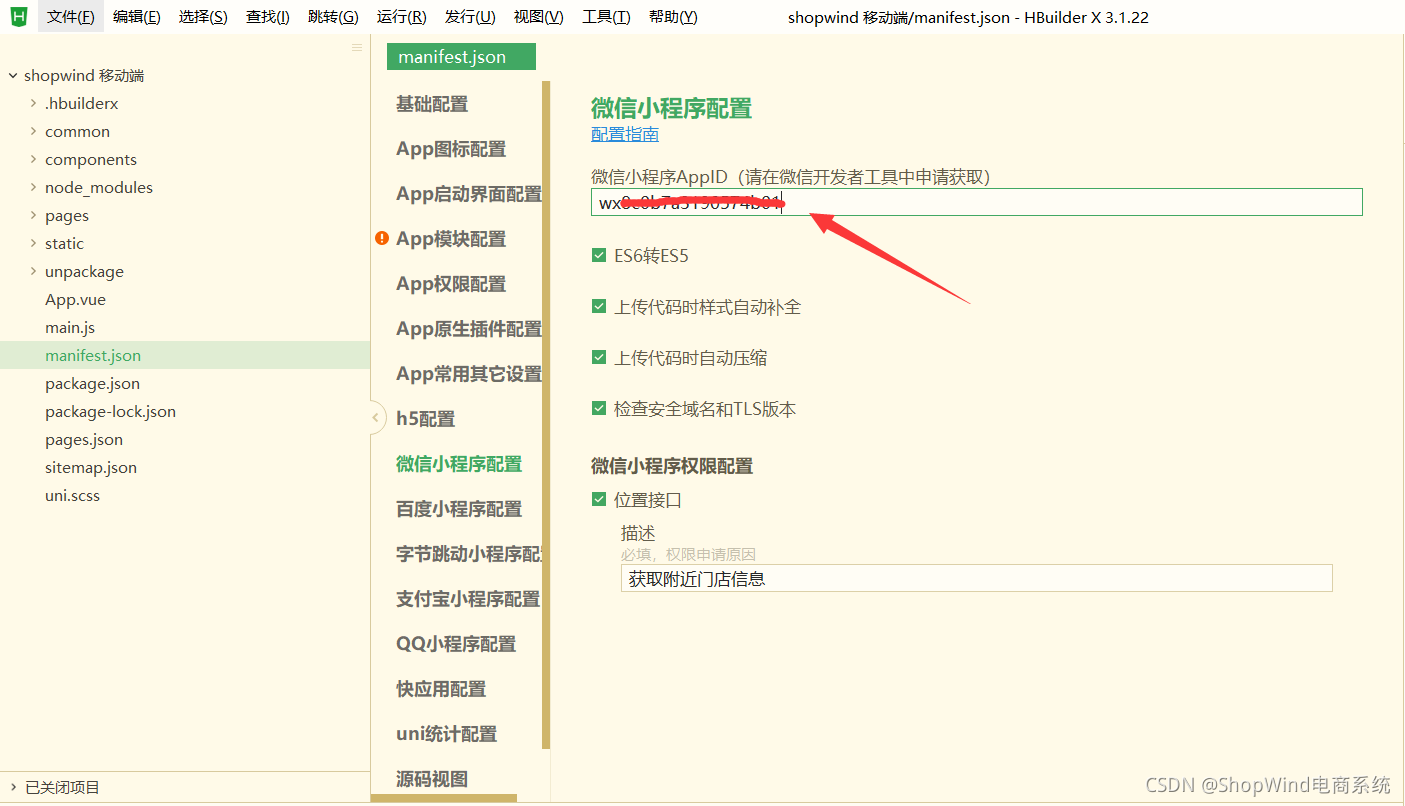
4、manifest.json文件配置
需要配置两个地方,一是重新获取DCloud appid,二是填写小程序程序的Appid(小Appid在小程序平台中获取,未注册小平台账号需要先注册),如下图所示:


5、发布小程序

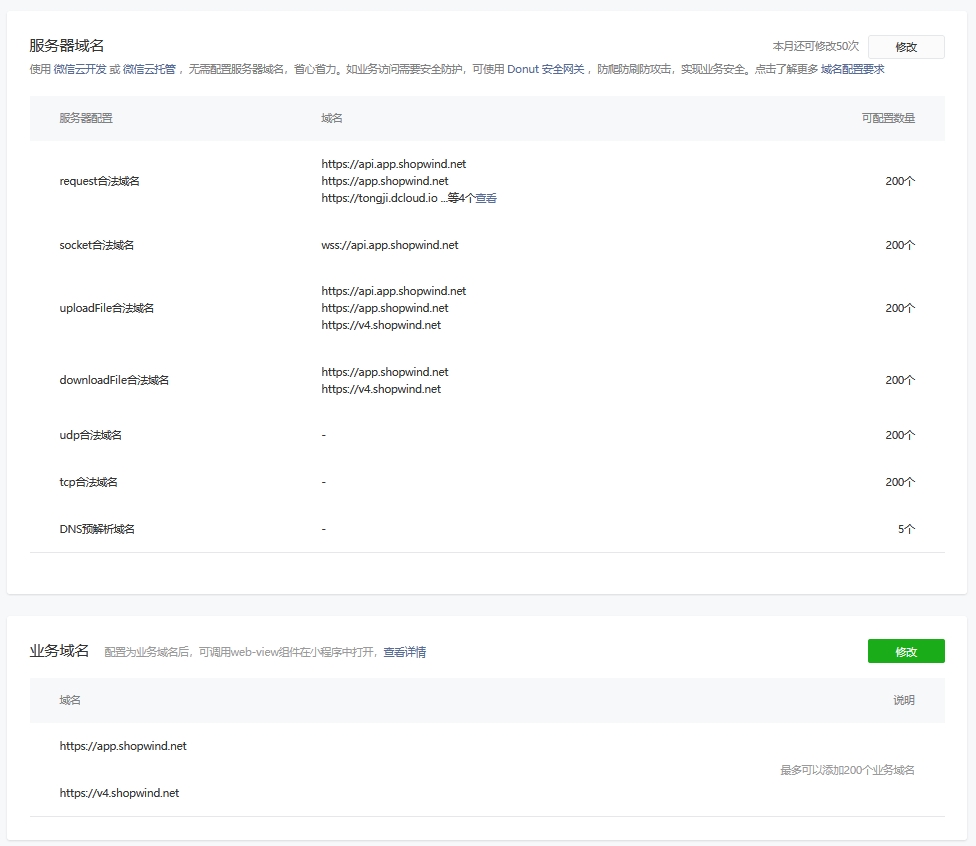
6、配置微信小程序后台域名

在 小程序后台-开发管理-开发设置-服务器域名(request合法域名、uploadFile合法域名、downloadFile合法域名)和 业务域名 都填写你的域名
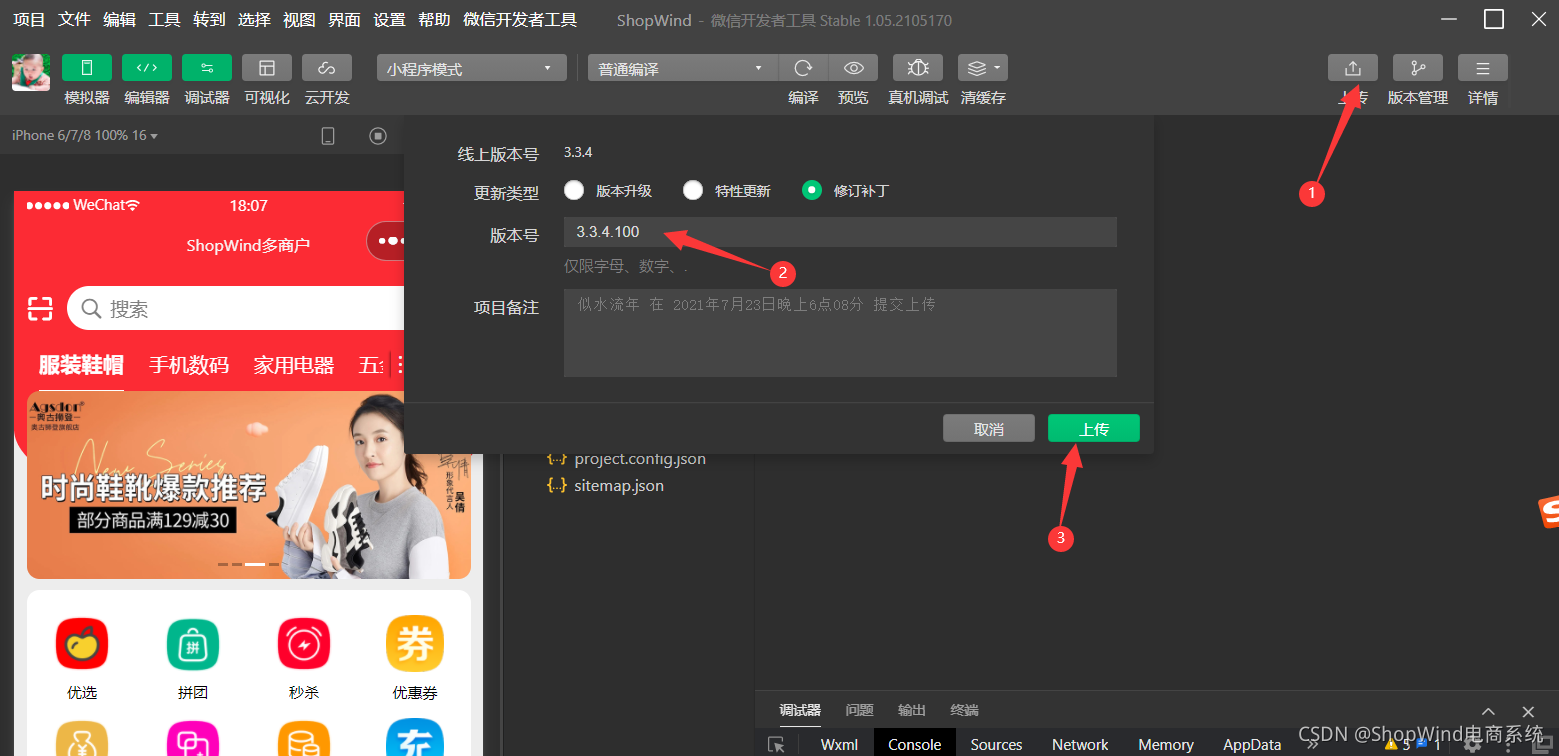
7、上传到微信小程序平台

8、上传成功后,登录微信小程序平台,在版本管理中栏目中会有刚提交待审核的版本,可以扫码体验测试,待微信审核通过后即完成小程序发布流程,可以获取正式的小程序二维码。


