-
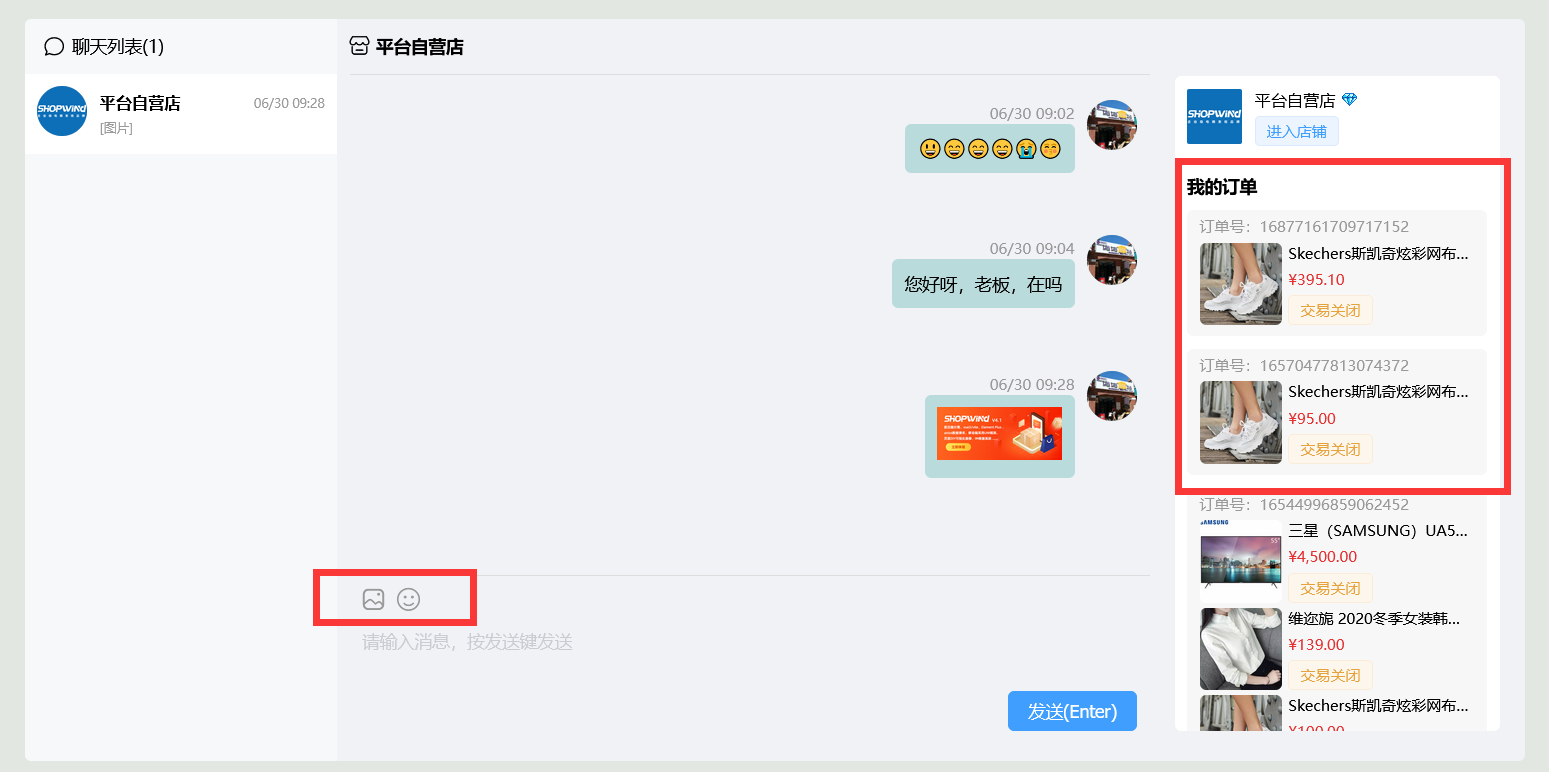
ShopWind开源电商系统V4.1 更新发布
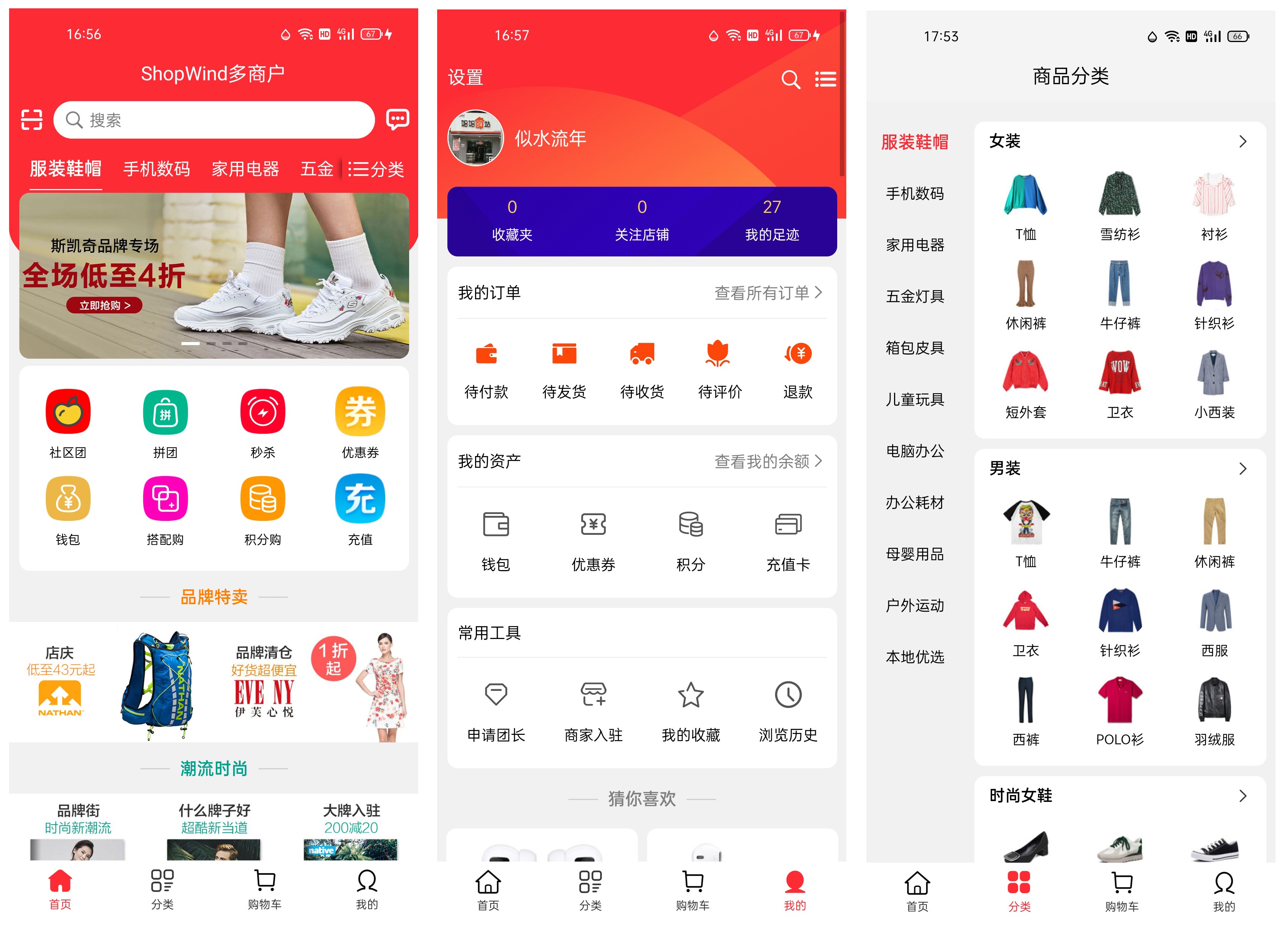
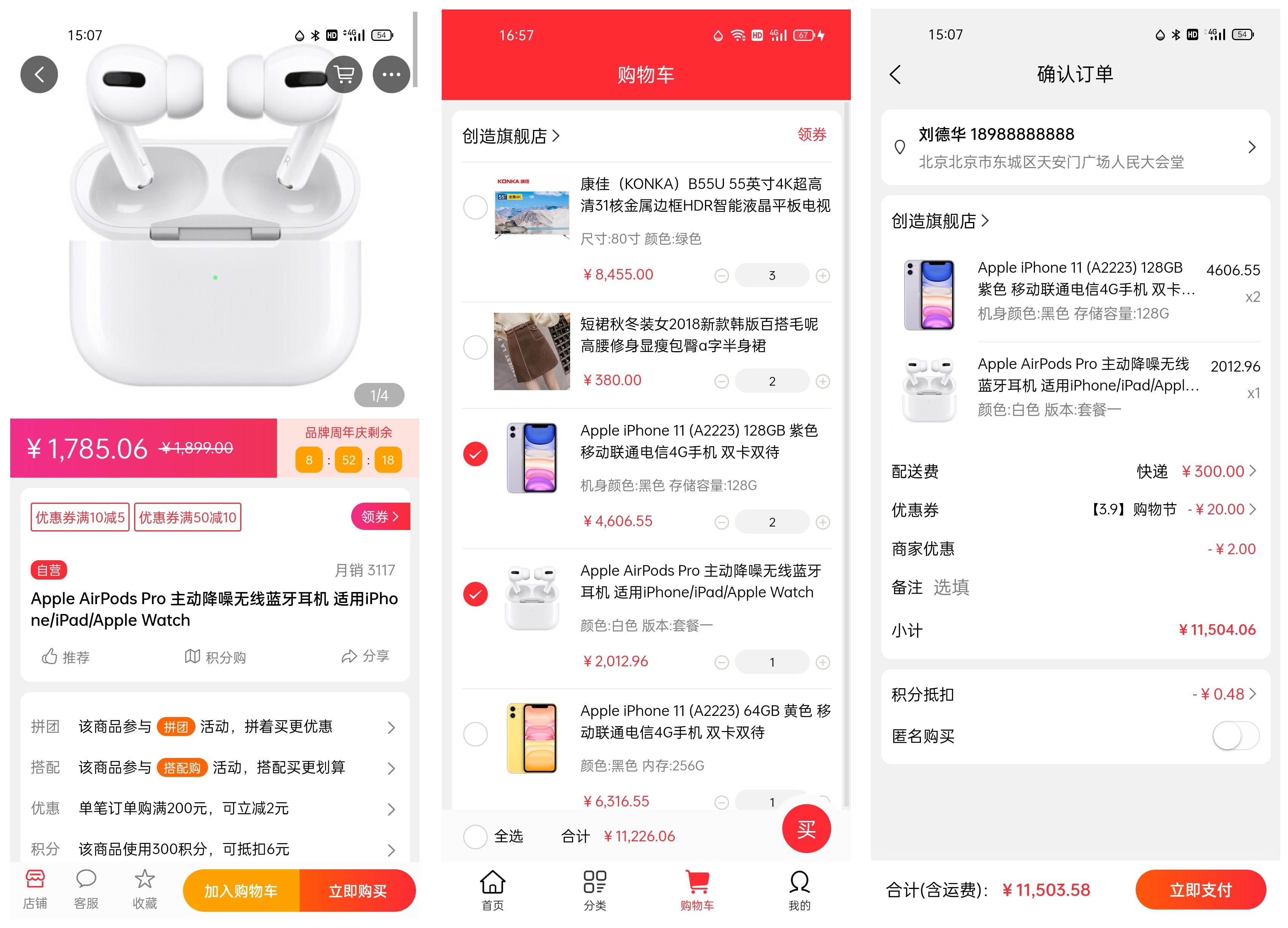
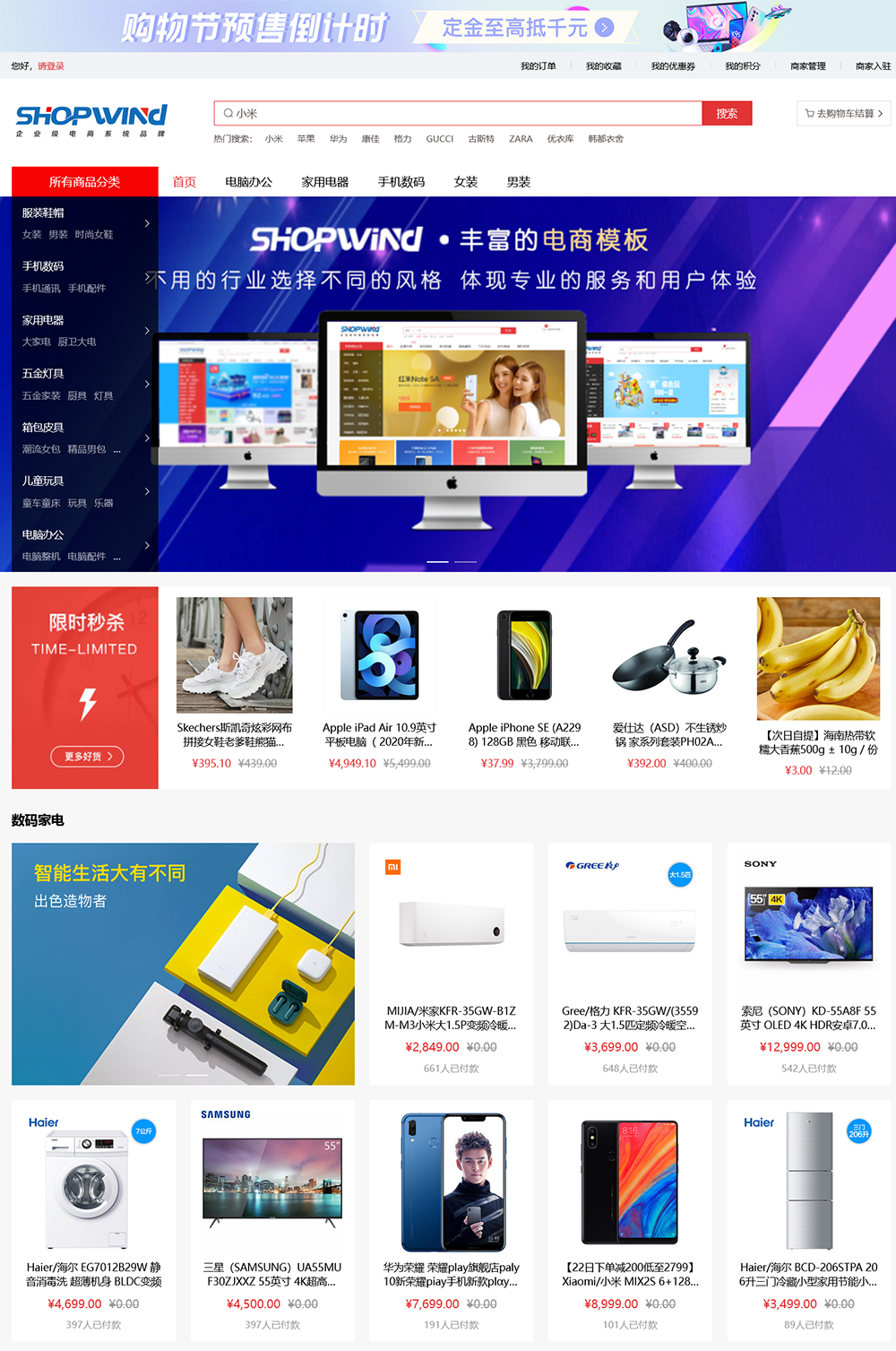
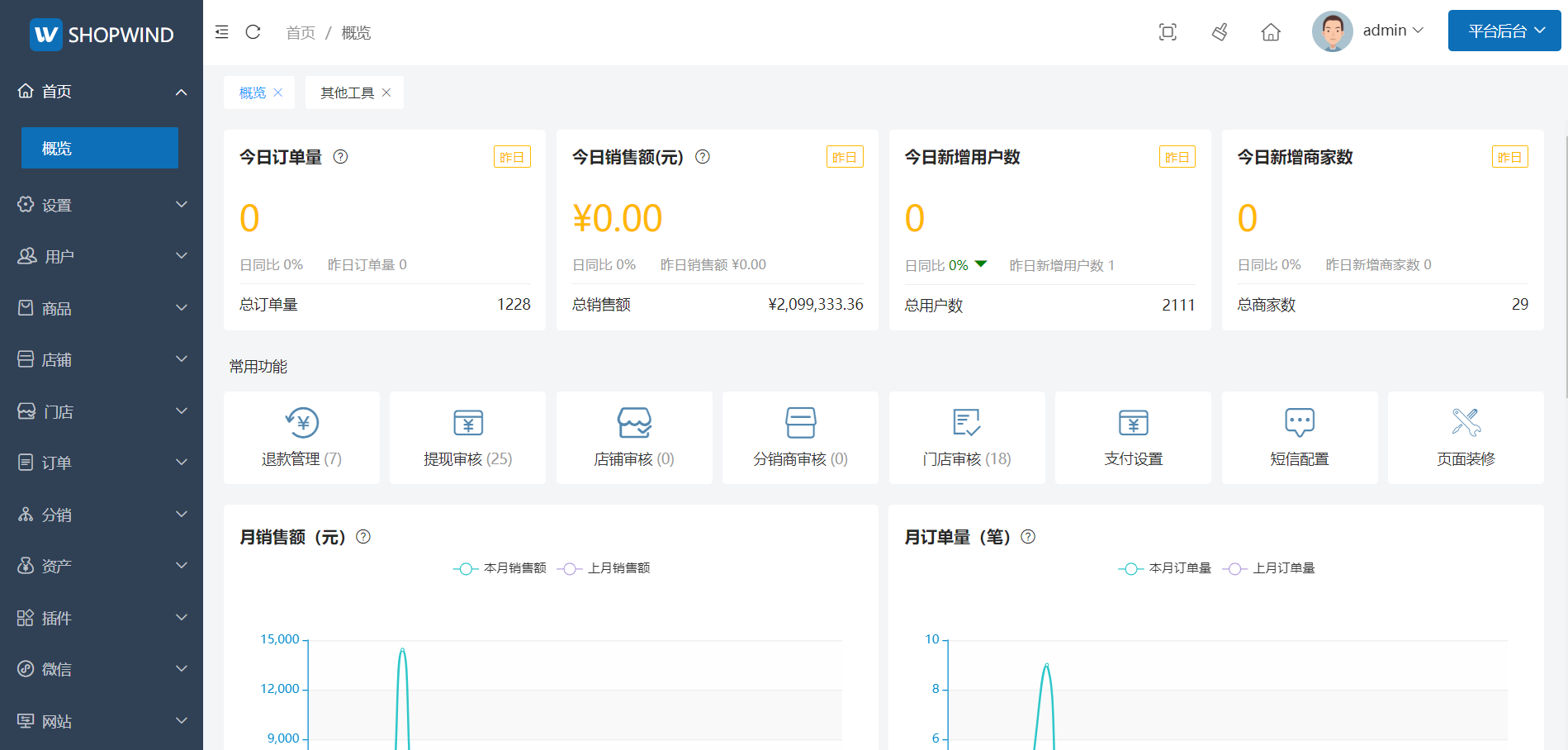
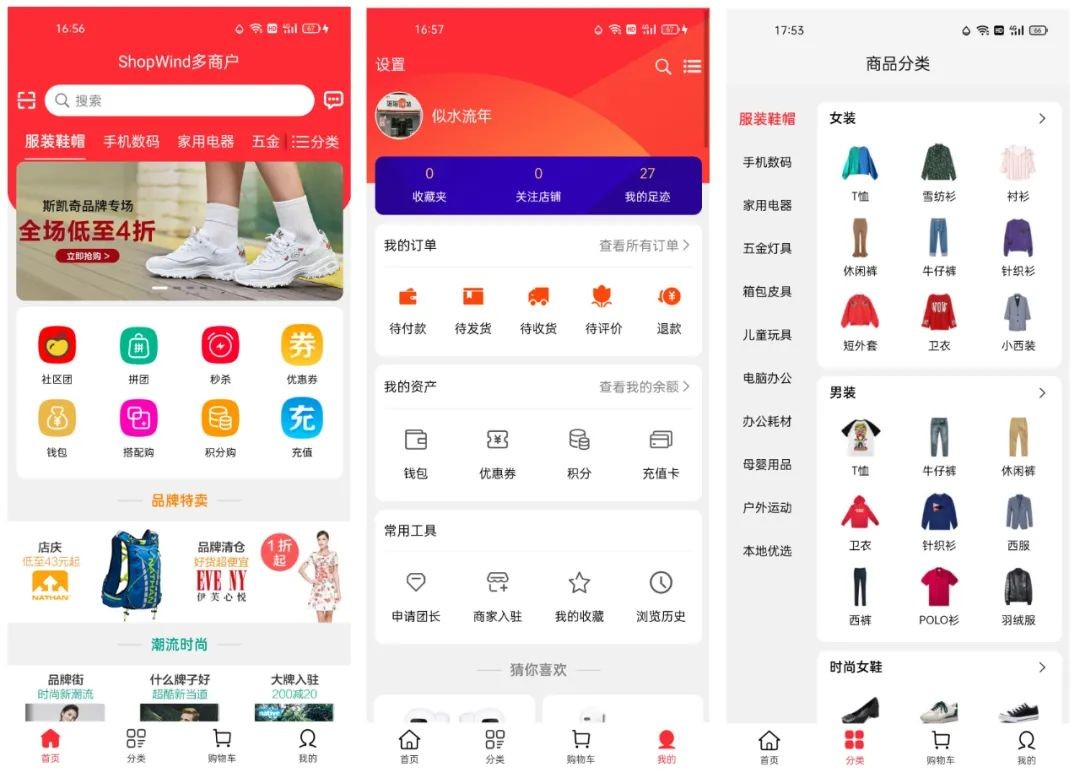
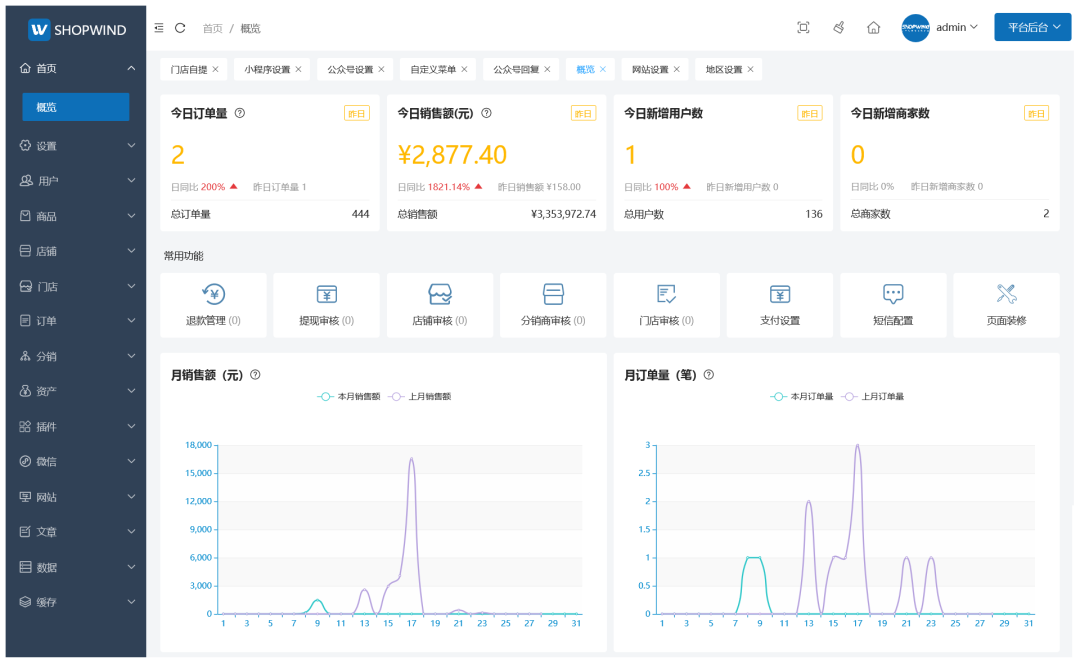
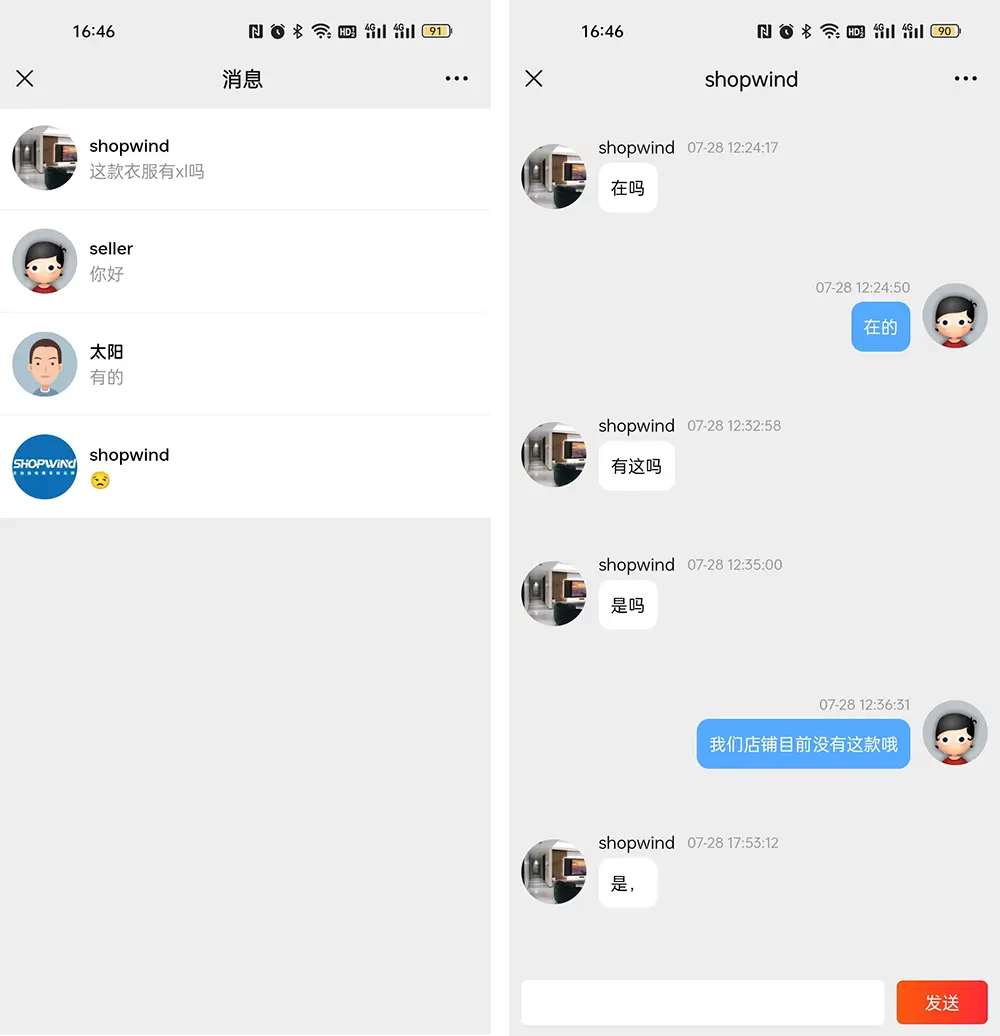
新版本ShopWind v4.1正式发布啦! 新版本采用 全新技术构架,实现前后端分离。使用vue3/vite、Element Plus UI、 axios数据请求、页面异步加载。此次更新在v4.0改版后又新增和修复了很多内容。下面介绍下更新内容, 大家来一起了解一下吧! 1. 优化客服IM系统,新增表情、图片输入,新增订单展示,增加默认Enter键发送 2. 新增 后台一键清除安装(演示)数据功能 3. 后台新增重置系统功能 3. 数据采集插件采集商品时增加视频字段,支持采集原产品所带的视频 4 . 移动端店铺首页增加关注店铺后可以取消关注操作 4. 新增PC端搜索店铺页,支持排序和关键词筛选店铺列表 5. 订单表(order)字段(receive_time)签收时间,记录签收时间。 6. 新增 货到付款业务流程处理。 7. 卖家中心商品列表不显示禁售商品的问题 8. 优化退款页面,增加退款协商记录显示 9. 修复移动端商品详情页分享为海报无响应的问题 10. 新增后台公众关注后自动注册会员 11. 修复后台公众号回复和公众号自定义菜单功能模块缺失的问题 ... ... ... 详细更新项目参考文后的更新内容 页面展示: 平台首页 平台后台 商家中心页 可视化DIY页面装修页 多商户旗舰版体验 后台体验: https://v4.shopwind.net/admin 平台管理员账号:admin 密码:111111 前台体验: https://v4.shopwind.net 自行微信登录、QQ、支付宝登录 商家体验: https://v4.shopwind.net/seller/login 商家测试账号:18978189171 密码:111111 移动端体验 H5端体验: https://v4.shopwind.net/h5 ShopWind v4.1 更新日志(2023.05.08): 新增 订单表(order)字段(receive_time)签收时间 新增 数据采集插件采集商品时增加视频字段 新增 移动端客服聊天模块(webim)增加上传会话图片功能 新增 后台一键清除安装(演示)数据和重置系统功能 新增 移动端店铺首页增加关注店铺后可以取消关注操作 新增 PC端搜索店铺页,支持排序和关键词筛选店铺列表 优化 IM客服系统,增加图片、表情输入 优化 IM客户页面效果 优化 退款页面,增加退款协商记录显示 优化 商品发布/编辑页面的路由 优化 购物车页,增加未选中结算商品判断 优化 部分页面URL路由效果 优化 货到付款业务流程处理 优化 PC端登录后跳转回之前的页面 优化 数据采集插件采集京东商品时的价格字段处理 优化 后台插件模块路由(UrlManager)规则 修复 PC前端页面分类组件加载报错(ref="wraper")问题 修复 卖家中心商品列表不显示禁售商品的问题 修复 商品搜索页显示禁售商品的问题 修复 注册用户下单付款时缺失钱包账户的问题 修复 商品详情页运费显示问题 修复 货到付款插件结果返回数据不正确问题 修复 移动端商品详情页分享为海报无响应的问题 修复 缺失文件(frontend\models\Buyer_orderCancelForm.php) 修复 后台公众号回复和公众号自定义菜单功能模块缺失的问题 修改 网站底部设置链接后点击无响应并报错的问题 修改 后台公众设置将关注后自动登录 调整为 关注后自动注册会员 修改 商家购买营销工具报错的问题 修改 订单更新接口API返回结果,增加状态(status)、支付时间(pay_time)等字段 修改 获取订单单条记录接口API返回结果,增加支付类型(payType)字段 修改 品牌表(brand)字段名称 修改 小程序支付授权CODE字段传参由 wxcode 改为 code 修改 订单状态值(移除订单状态:订单已提交-货到付款,值为:ORDER_SUBMITTED) 修改 数据库表(weixin_menu)的字段,由link 调整为 url 删除 数据库表(bind)字段(token)
shopwind | 程序发布 2023-05-08 -
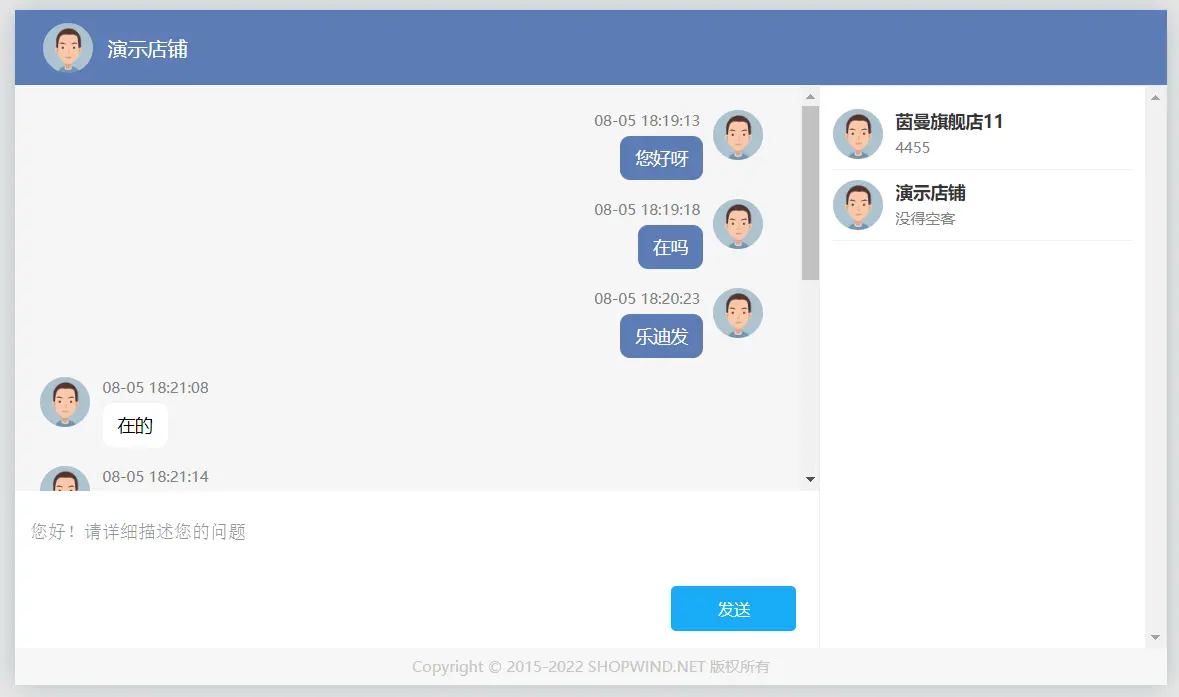
ShopWind开源电商系统V4.0 更新发布
亲爱的ShopWind用户们,你们好,一年之计在于春,在 ShopWind项目组 披星戴月的开发中, 迎来了兔年的第一波更新, 新版本ShopWind v4.0正式发布啦! 此次更新为软件大版本更新,从v3.x更新至v4.0。新版本采用 全新技术构架,实现前后端分离。使用vue3/vite、Element Plus UI、 axios数据请求、页面异步加载。PC前端的页面全新改版,更新优化了页面DIY可视化装修、IM客服系统等内容。下面介绍下更新内容, 大家来一起了解一下吧! 1. 采用 全新技术构架,实现前后端分离。v4.0采用 vue3 web前端框架,将 HTML+JavaScript传统前端页面写法化繁为简。vue前端框架技术新颖、灵活易用、页面效果好、生态系统丰富、后期更易于拓展。 2. 前端页面全面改版,展示效果更好,加载速度更快。采用了 Element Plus UI 代码写法更简单且规范,页面效果更好。 3. PC端、移动端均支持可视化DIY页面装修,可用组件丰富、内容配置简单、且支持任意新增可编辑页面。 4. 独立IM客服系统加持,买家卖家沟通不仅可通过电话、微信、QQ还可以在线上交流沟通。会 话窗口新增订单列表展示。 5. 新增商品采集功能,支持淘宝、京东、拼多多、阿里巴巴平台商品通过连接采集商品,同时还支持本站跨店铺的采集、支持多 个 商品批量采集。 6. 新增后台-微信-小程序设置。小程序码上传入口及配置商家端小程序密钥。 7. 调整会员登录,PC移动端统一使用账号手机号码密码 / 验证码登录。同时支持微信、QQ、支付宝、新浪微博等第三方账号一键登录,账号绑定。 8. 新增API接口获取库存预警商品列表。 9. 新增 API接口获取采集模块支持的平台列表。 10. 新增API接口采集淘宝、京东等商品到本地 。 11. 优化挂件(widgets)模块的代码规范。 12. 更多操作可以下载源码安装体验,或者登录官方演示站体验实地操作。有问题可以前往官方论坛进行交流...... 开源版体验 前台体验: https://test.shopwind.net 买家测试账号:buyer 密码:123456 支付密码:123456 后台体验: https://test.shopwind.net/admin 平台管理员账号:admin 密码:123456 商家体验: https://test.shopwind.net/seller/login.html 商家测试账号:seller 密码:123456 多商户旗舰版体验 后台体验: https://v4.shopwind.net/admin 平台管理员账号:admin 密码:111111 前台体验: https://v4.shopwind.net 自行微信登录、QQ、支付宝登录 商家体验: https://v4.shopwind.net/seller/login 商家测试账号:18978189171 密码:111111 移动端体验 H5端体验: https://v4.shopwind.net/h5 ShopWind v4.0 更新日志(2023.03.09): 新增 PC前端VUE开发模式,采用最新技术栈:vue3/vite、组合式API、Element Plus UI 新增 API接口(获取库存预警商品列表) 新增 采集商品模块支持采集本站商品(复制站内商品) 新增 API接口(获取采集模块支持的平台列表) 新增 API接口(采集淘宝、京东等商品到本地) 新增 IM客服系统,全新页面,会话订单显示 新增 后台-微信-小程序设置 小程序码上传入口及配置商家端小程序秘钥 优化 挂件(widgets)模块的代码规范 优化 后台PC端的模板可视化编辑模块,采用与移动端一致的拖拽模式 优化 PC前端页面效果 优化 用户中心/卖家中心页面效果 优化 后台DIY模块拖拽式布局 优化 会员登录账号统一使用手机号码密码/验证码登录 调整 数据库表(store)新增PC端店招字段(pcbanner),删除domain字段 调整 API接口(auth/login) 入参 auth_code 修改为code 调整 数据库表(weixin_setting)字段,新增codeurl(二维码链接)字段 修复 微信公众号端分享到好友/分享到朋友圈无响应问题
shopwind | 程序发布 2023-03-11 -
ShopWind开源电商系统V3.4.4 更新发布
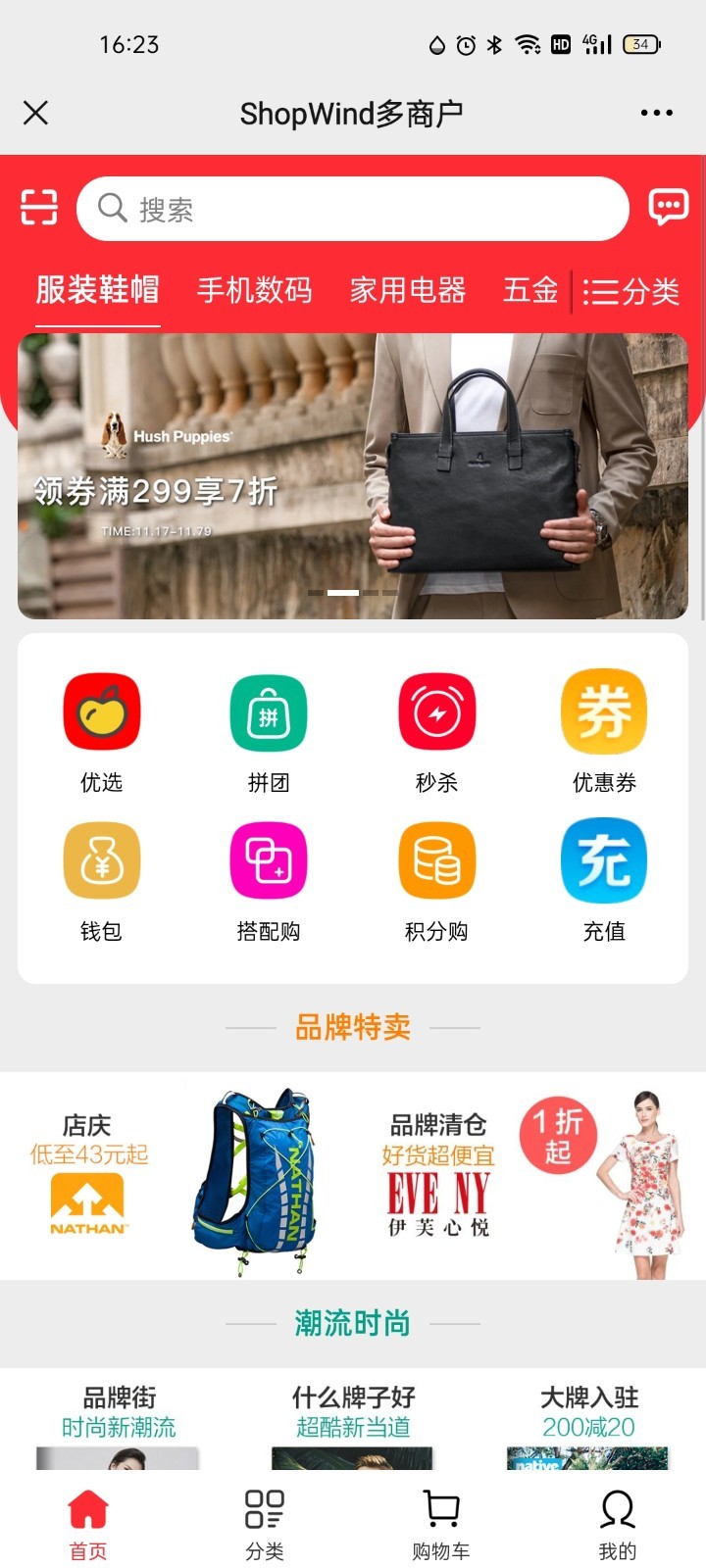
不平凡的2022已经过去,疫情管控放开,工作生活全面正常化,预示着接下来的2023是个充满机遇的一年。ShopWind在过去一年不断的优化系统软件,虽然受疫情各方面的影响,进度不算太快,文档更新速度也相对不及时。2023各行各业也逐渐恢复中,压抑三年的需求会逐渐释放,且将迎来一轮又一轮的政策刺激。新的一年ShopWind团队做好了准备,不断优化系统,推出新的功能模块,做好做精一套优秀的电商系统软件。 ShopWind电商系统能给用户带来什么? 1、ShopWind是个基于Yii2框架的PHP多商户商城系统,既可自营又可以让商家入驻平台开店做生意。 2、ShopWind 后台和PC端使用layui风格设计页面,移动端使用uniapp模式开发,采用vue.js。整体页面风格美观大气。 3、ShopWind系统功能完备,带有钱包、积分商城、优惠券、拼团、秒杀、社区团购、三级分销、 批发价格、 webIM客服系统、商品采集、 充值卡、搭配购、满包邮、手机专享等功能模块。安装即可使用,方便快捷,也可以在此基础上做进一步深入二开。 4、ShopWind系统模板样式支持DIY可视化模板编辑,各个模块做成单独的组件,可传图片、自定义展示产品、背景颜色、页面边距、圆角、插入广告图等等可视化操作,无需懂代码即可编辑PC和移动端页面 。 5、ShopWind系统对接有各类接口比如支付宝支付、支付宝登录、微信各端(PC/小程序/APP/H5)支付、微信各端登录、qq登录、新浪微博登录、阿里云短信接口、七牛云/阿里云oss、百度地图api等。代码书写规范,也可以参看开发文档插件的写法做其他接口的对接代码的编写。 6、作为一个优秀的开源电商系统,开发文档是必不可少的。 ShopWind系统写有比较完整的开发文档和接口文档。让用户在使用ShopWind系统作为框架的基础上开发出自己理想的系统平台。 7、 ShopWind可以上线独立的商家管理端,仿微信小店商家管理风格,简洁易于操作,商家可通过商家端APP/小程序即可查看店铺经营状况,上架商品、发货等操作。 8、现如今APP、小程序也成为主流的展示形式 。ShopWind商业版源码包含服务端和移动端代码,配置好服务端api的基础上,可以上架APP、上线微信小程序、H5、支付宝小程序等各端。一套代码各端均可实现展示,可以扫描下图二维码查看各端演示。 说回更新,ShopWind电商系统一直在优惠中,会不定时更新修复优化一些相关的内容,优化更新会在社区、源码项目、q群中即时发布。公众号更新或许会有所延迟但不会迟到…… ShopWind v3.4.4 更新日志(2023.01.05): 新增 移动端用户注销功能 新增 客服IM模块(移动端&PC端) 新增 API接口(获取卖家管理的秒杀商品) 新增 API接口(添加秒杀商品) 新增 API接口(更新秒杀商品信息) 新增 API接口(添加拼团商品) 新增 API接口(更新拼团商品信息) 新增 API接口(添加搭配购商品) 新增 API接口(更新搭配购商品) 新增 API接口(删除搭配购商品) 新增 API接口(获取商品类目属性) 优化 API接口(获取秒杀商品列表接口)调整接口返回字段,增加销量,库存及抢购进度 优化 API接口(获取秒杀商品促销信息接口)调整接口返回字段 优化 API接口(获取商品列表接口)增加品牌(brand)搜索条件入参 优化 API接口(获取商品列表接口)新增获取规格数据(queryspec)入参 优化 AP接口(文件上传接口)新增文件类型(archived)入参,支持视频(mp4)文档(doc)上传 修复 移动端 商品详情页领券弹窗显示的优惠券列表没有过滤非本店优惠券 修复 移动端【手机专享价】价格显示有误问题 修复 移动端商品详情页切换规格后图片不同步问题 修复 移动端首页秒杀专区已抢数量显示NaN问题
shopwind | 程序发布 2023-01-15
-
ShopWind开源电商系统v4.8版正式发布!
-
ShopWind开源电商系统V4.7 更新发布
-
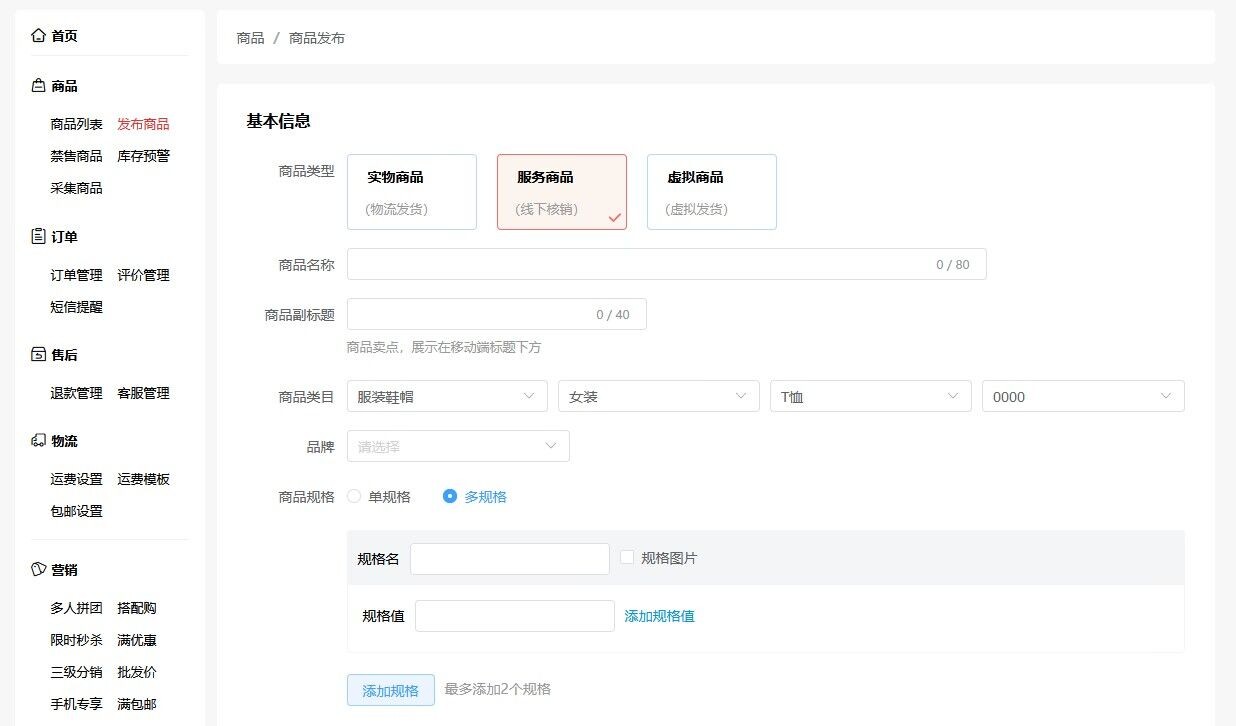
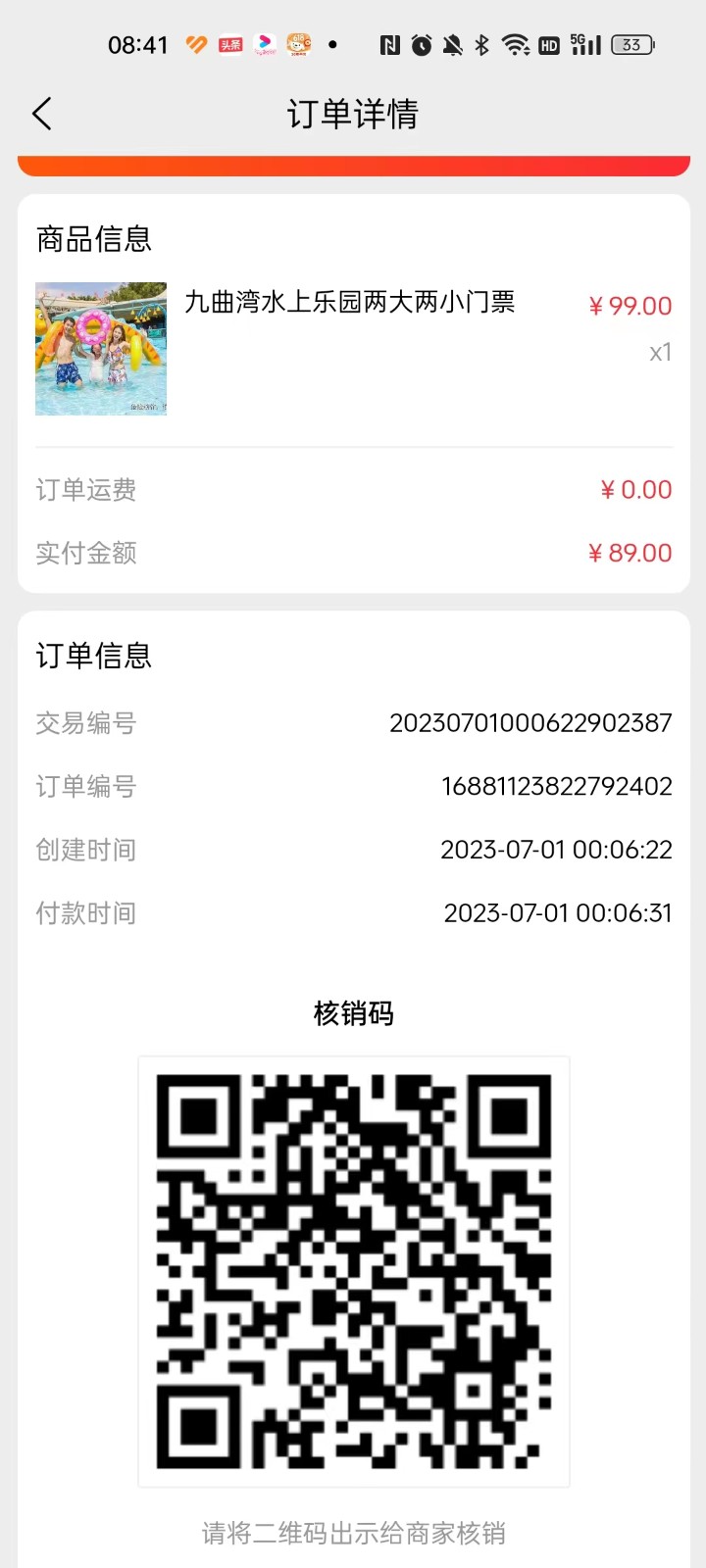
ShopWind开源电商系统V4.2更新发布, 新增虚拟商品、二维码核销等功能
-
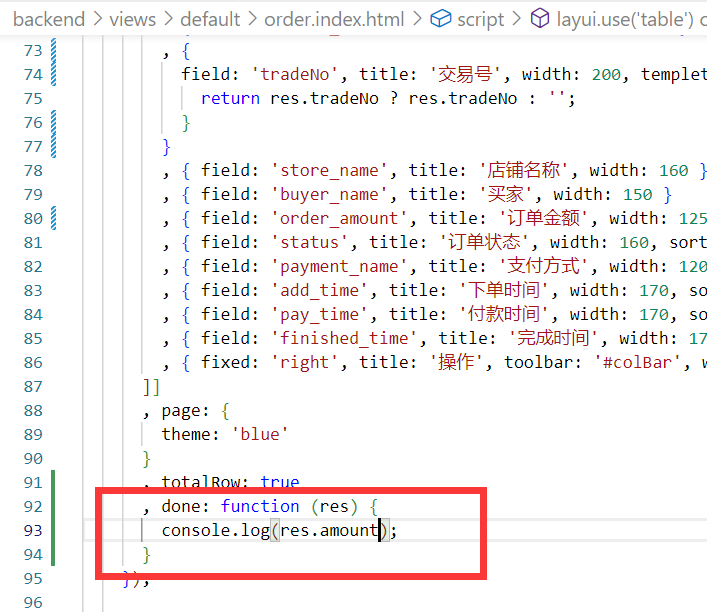
如何在后台订单列表页加入订单金额汇总
-
简单几行JS代码快速实现中英文切换效果(基本需求)
-
ShopWind开源电商系统V4.1 更新发布
-
ShopWind开源电商系统V4.0 更新发布
-
ShopWind多商户旗舰版V4 安装部署流程
-
ShopWind开源电商系统V3.4.4 更新发布
-
ShopWind V3.4.3 更新 | webIM 客服模块新体验
-
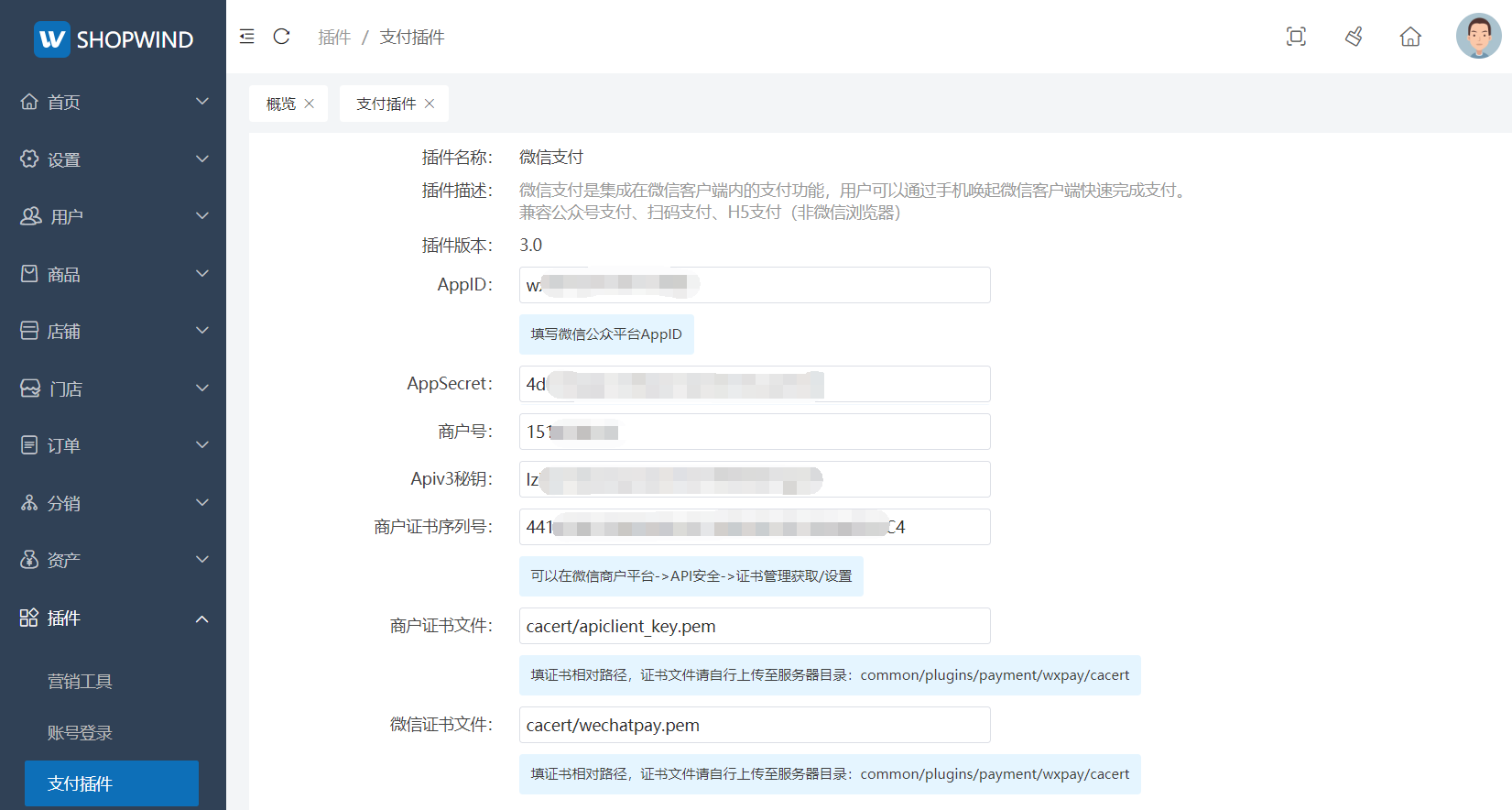
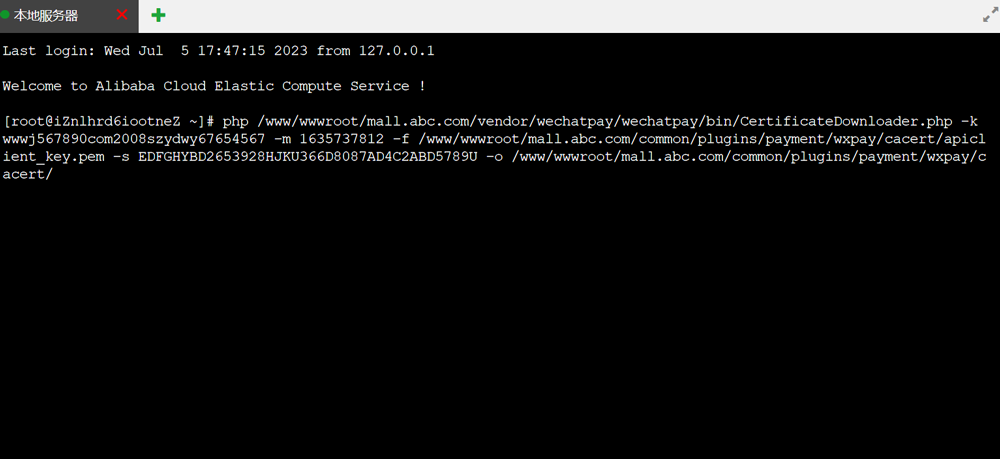
【教程】ShopWind开源电商系统 - 全新微信支付API v3接口配置
-
ShopWind开源电商系统微商城H5发布(uniapp-H5)
-
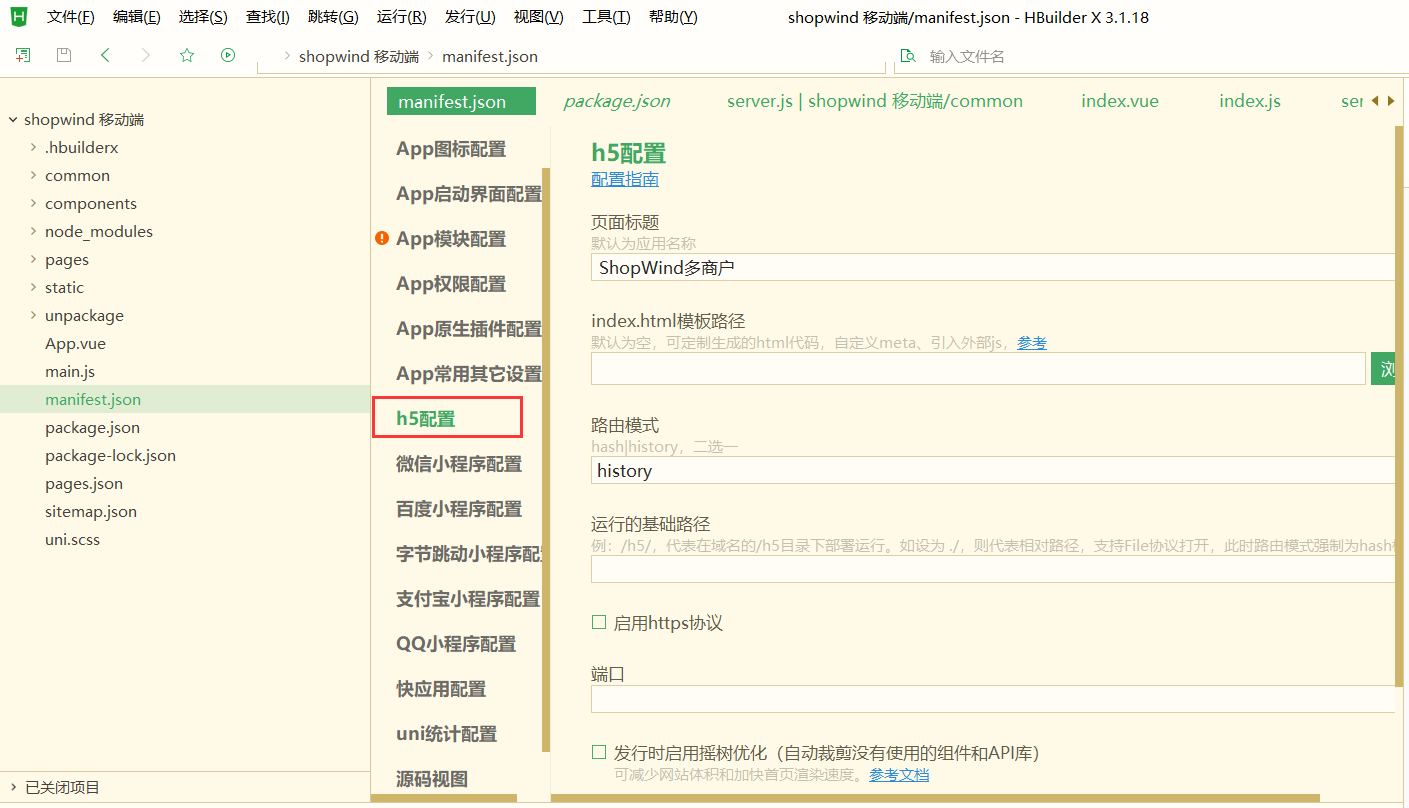
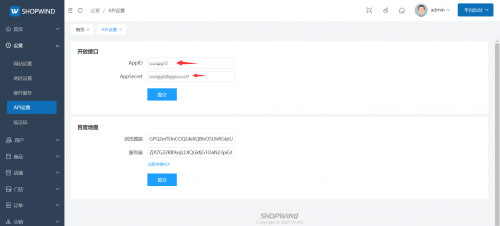
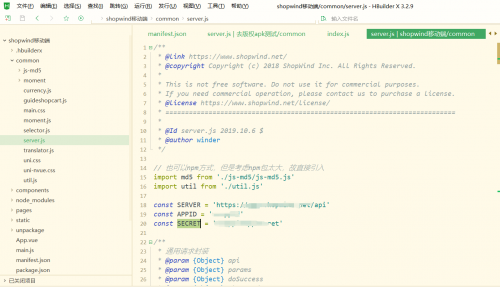
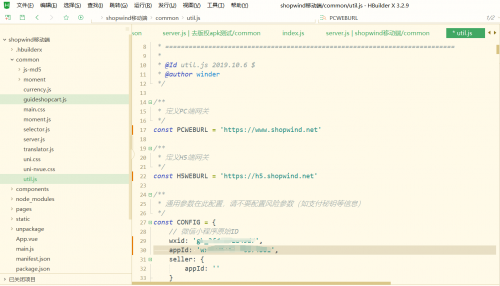
ShopWind发布为移动端APP/微信小程序/H5端的接口通讯配置
-
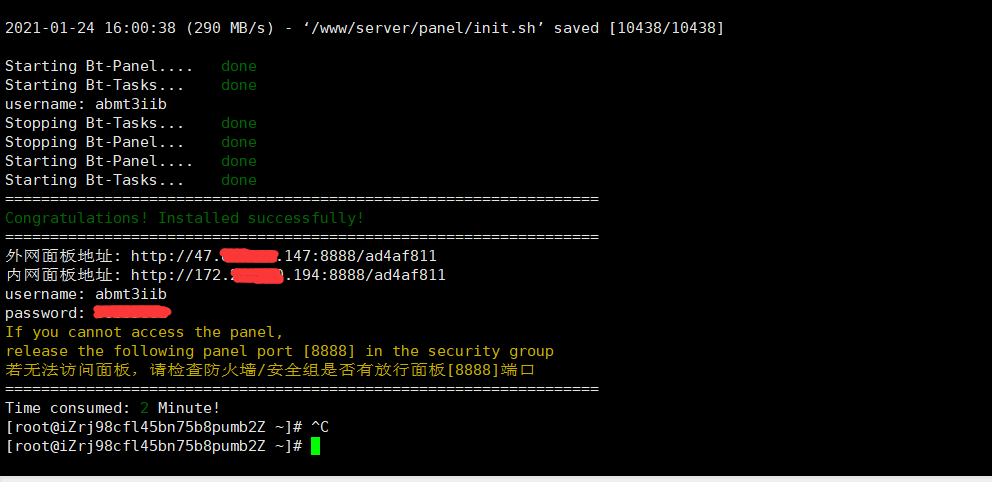
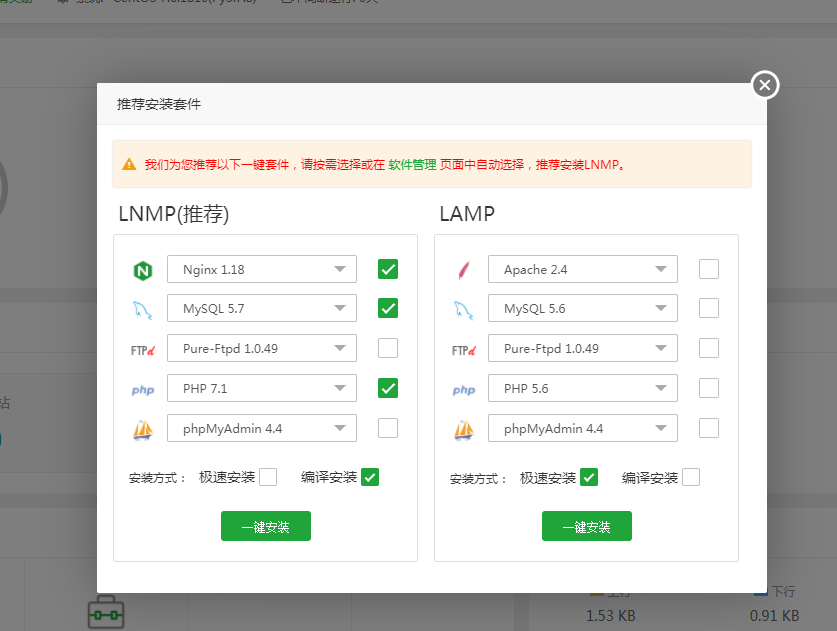
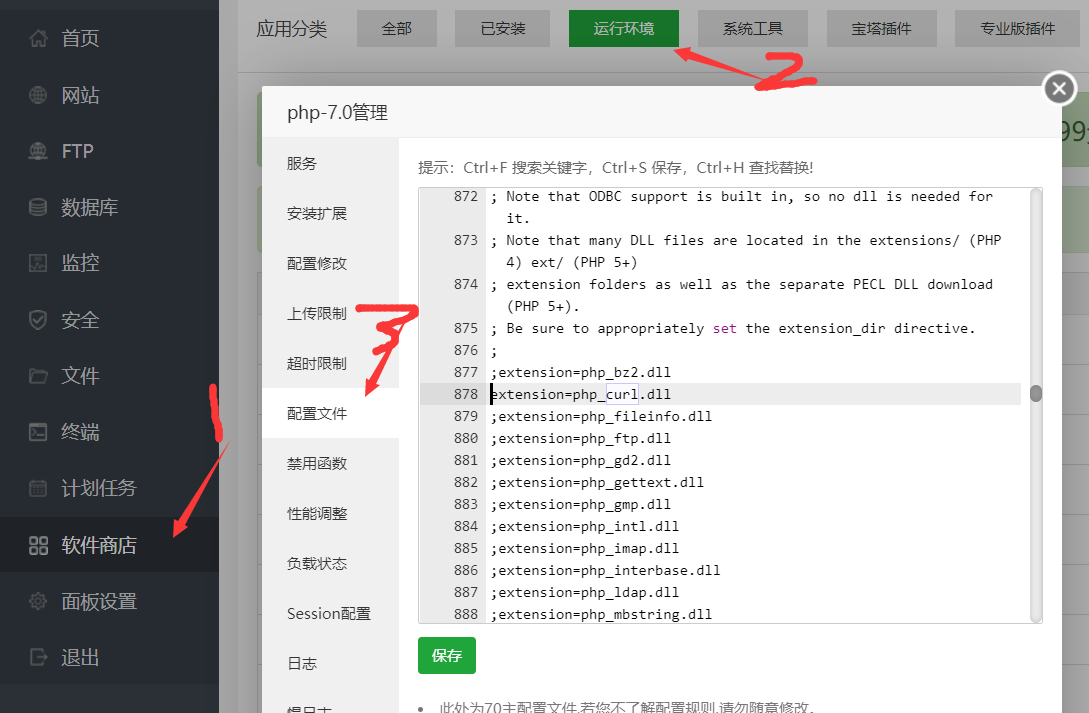
ShopWind电商系统在宝塔面板环境下的安装配置介绍
-
ShopWind开源电商系统v3.x服务器环境配置
-
请问免费版如何升级为商用版?
-
数据库表无法正常创建
-
开源版 采集淘宝商品无法采集到商品详情
-
最新版阿里云短信插件怎么没了
-
关于支付宝支付插件问题。
 内容精选
内容精选

-
ShopWind多商户旗舰版V4 安装部署流程
2023-03-11 17:37:46 7275
-
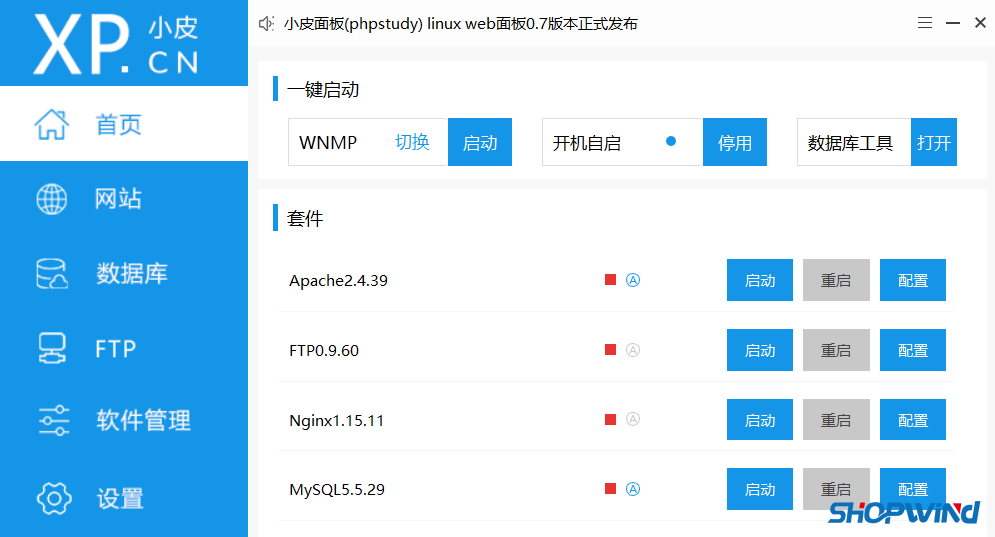
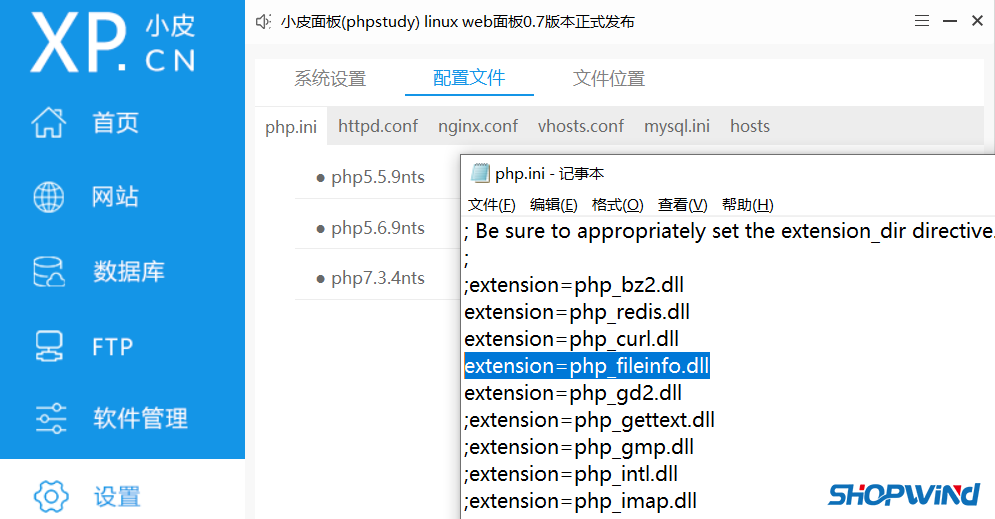
使用phpstudyPro发布网站到服务器后,使用相对地址的图片资源无法访问
2022-10-11 04:58:03 5435
-
ShopWind开源电商系统V3.4.2更新,新增主图视频
2022-09-08 17:01:22 6089
-
ShopWind V3.4.3 更新 | webIM 客服模块新体验
2022-08-31 10:28:59 6630
-
ShopWind开源电商系统V3.4.2优化更新,淘宝京东数据采集
2022-04-16 14:01:18 6464
-
ShopWind开源电商系统V3.4.1发布,新版支付接口支持原路返回
2022-02-16 14:01:18 6518
-
【教程】ShopWind开源电商系统 - 全新微信支付API v3接口配置
2022-01-04 00:48:00 7423
-
ShopWind开源电商系统微商城H5发布(uniapp-H5)
2021-12-24 17:20:14 6736
 阅读榜单
阅读榜单

 联系我们
联系我们

-

关注公众号
系统更新,推送提醒 -

技术交流Q群
安装使用,开发交流